新規先鋭プロトタイピングツールNoodlでのHello Worldからプロトタイプ公開までやってみた
どうもこんにちは@nabettuです。
今日はNoodlというプロトタイピングツールを触ってみたいと思います〜🎉(YouTuber風に)
Noodlとは
TOPPというスウェーデンの会社が開発しているツールです。Webアプリを作ったり、IoT的なプロトタイプが作れたりします。
Macアプリで作業して書き出しはWebベースになりますが、Canvas(WebGL)書き出しで動く感じになります。
TinyUnityとかFlutterWebといい、最近Canvas書き出し流行ってますね。

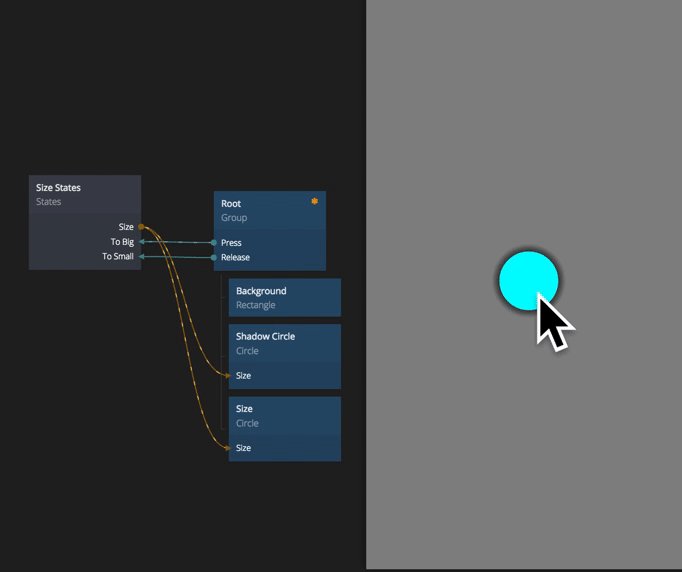
この画像のような感じで作業はNodeをつないでいく、ビジュアルプログラミングっぽいノリで作業します。Pepperくんのアプリ作るChoregrapheと同じような感じですね。
Hello World的なチュートリアルプログラム
さっそく触っていきましょう〜
↑公式サイトからアプリをDLしてインストール
アプリ内にチュートリアルも内包されているので、アプリを開いたら「Start with a lessen」から、チュートリアルをやってみましょう。

↑こんな感じで実際に触りながら使い方を覚えられます。しかもチュートリアルの内容もちゃんとインタラクティブなので、ちゃんと動かさないと先に進めません。
最初のチュートリアルではとりあえずWebアプリとして、円のオブジェクトを置いて、画面を押したら円のサイズが変わるというWebアプリを作ります。

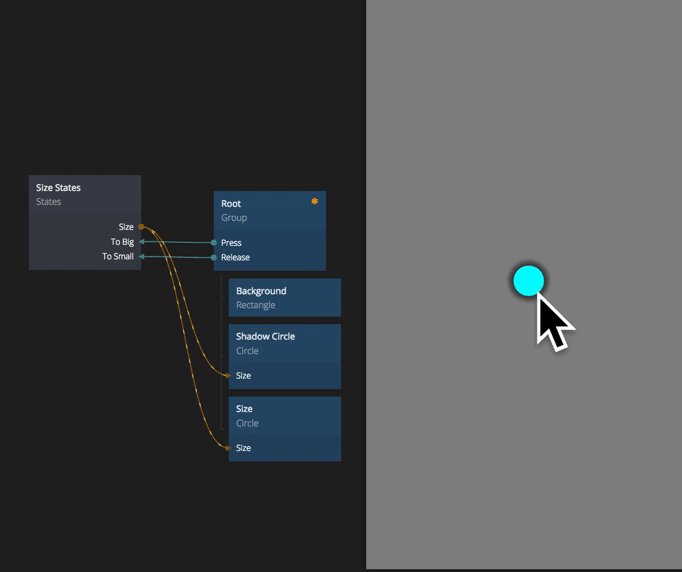
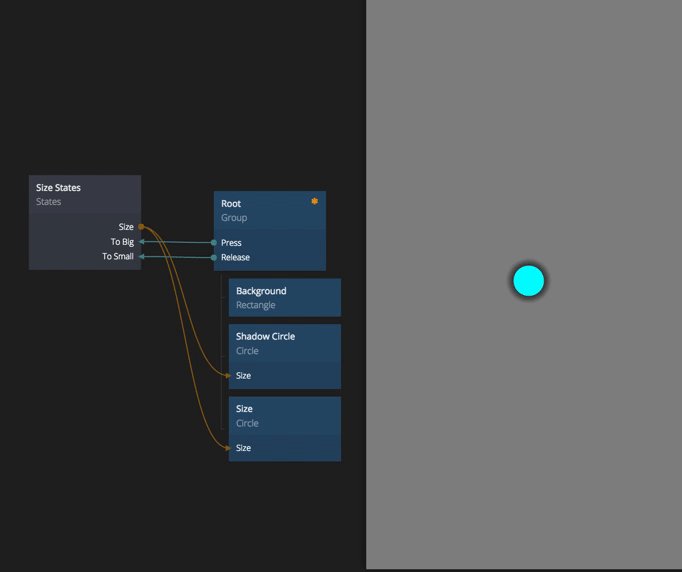
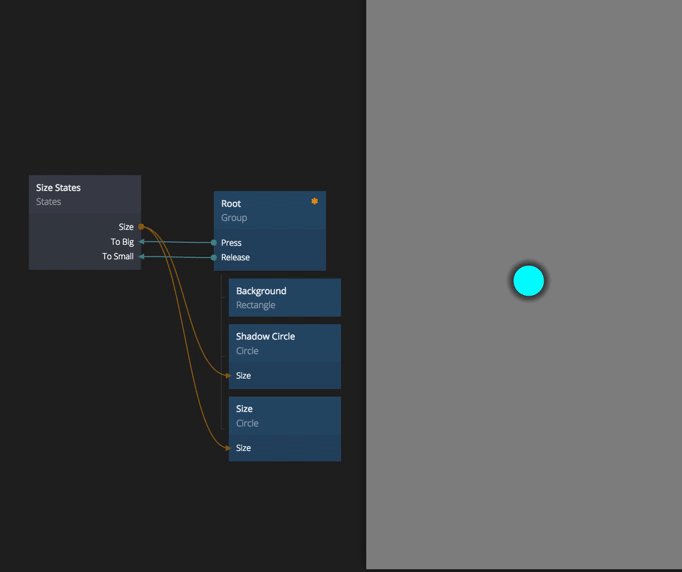
チュートリアルが完成すると、↑のような「画面を触ると円が大きくなり離すと縮む」サイトが出来上がりました。
実機で確認してみる
開発中であれば、同じネットワーク内にいるデバイスから開発ツールへアクセスできます。
Noodlアプリ上のスマートフォンマークを押すと↓のようなURLが表示され、実機でデバッグが行えます。

シェアしてみる
そしてせっかくプロトタイプを作ってもチームに共有できなければ意味がありません。
ということで、出来上がったアプリはhtmlとしてexport出来るので、exportしたものをWebサイトとしてデプロイしてみましょう。

アプリで矢印ボタンを押すと、exportするディレクトリを選択できるので、新しいディレクトリを作成してexportしてみましょう。
- index.html
- noodlviewer.min.js
- noodl-app.png
の3つのファイルが書き出されます(他にも画像などを入れていたらそれも。)
次にそのファイルをNetlifyというサービスを使ってデプロイしてみましょう。Netlifyは無料で静的なWebサイトを公開出来る便利なサービスです。
Netlifyの登録などは省略するとして、先程Noodlプロジェクトを展開したディレクトリを、Netlifyの管理画面のプロジェクト一覧画面にドラッグ&ドロップします。

すると、自動的にサイトが作られてURLが自動発行されているので、アクセスすると先程作ったプロジェクトが公開されています。

↓にそのサンプルを置いておきます。
hungry-euclid-cdc89f.netlify.com
これだけでサイトとして公開できてしまうので、チームなどに共有するのも楽ちんです。
以上で、導入からプロトタイプ公開までを行ってみました。
触ってみた感想
コードをバリバリと書くというよりかはビジュアルプログラミングのような形でサイトなどが作れるので、結構ガッツリとしたものを色々作れるという印象です。
ArduinoなどもつないでIoTも出来るので、サイトとデバイスの連携などもこれを使えば出来るようです。
ツールとしてFigmaのようなデザインツールと比較するとデザインは厳しいので、あくまでビジュアルプログラミング的ツールとしてプロトタイプを作れるものだという認識だといいと思います。