日本語のフリーフォントを一度に試せる「ためしがき」に用いられている技術について
この記事はcrieitでの 個人開発サービスに用いられている技術 Advent Calendar 2018 における記念すべき1日目の記事です。
このアドベントカレンダーの趣旨
「アドベントカレンダー」という文化については触れませんのであしからず。
この「個人開発サービスに用いられている技術」というカレンダーの言い出しっぺなので、軽く趣旨を説明したいと思います。
このカレンダーで皆さんに書いてもらいたいのは、個人でwebサービスやアプリを開発している方が自分のサービスをどのように作ったかというのを熱く語っていただきたいと思ったからです。
運営者ギルドというslackコミュニティで個人開発者が集まってワイワイやってるんですが、そこのメンバーを中心にして
- 日頃作ってるサービスの技術面がどうなっているかをこの機会に共有しあって、今後お互いに困った時にスムーズに聞けるようになるといいな〜
というのと
私自身webサービスが作るのも使うのも好きで、特に技術的に何を使って実現しているのかを考えるのも趣味だったりします。 それで過去にこのような「Webサービス分解」というテーマで記事を書いたりもしました。
それで、それぞれみんなが自分で解説してくれると非常に面白い記事が出来上がるのではないかと考えたからです。
ということで、まずは私から個人で運営している「ためしがき」というサービスについて解説していきます。
ためしがきとは
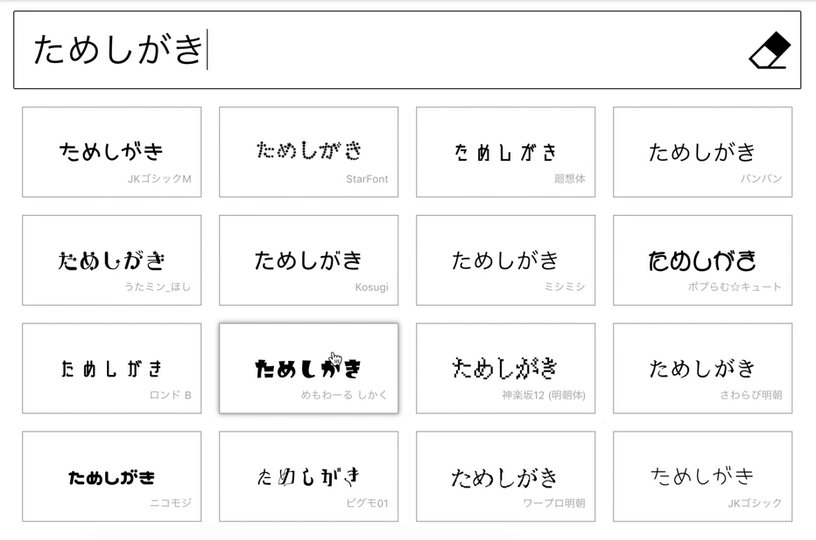
日本語の商用利用可能なフリーフォントをまとめて試せて、そのままシェアしたり配布先にリンクしたりできるサイトです。今回はこのサービスの技術面について書いていきます。
ためしがきに用いられている技術
フロントエンド編
このサイトはサーバーレスSPAとなっており、Vue.jsのフレームワークであるNuxt.jsを利用して開発しております。
デザインは特にCSSフレームワークなど使わずにすべて自前でCSSを書いています。

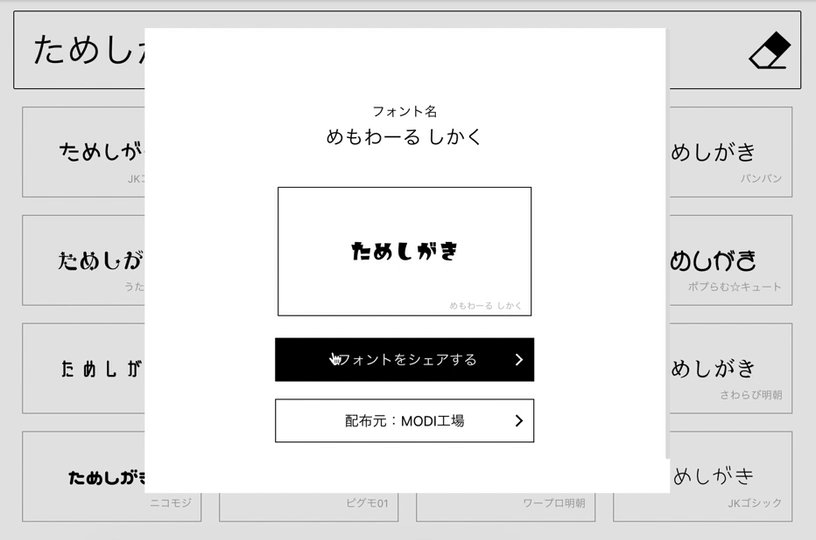
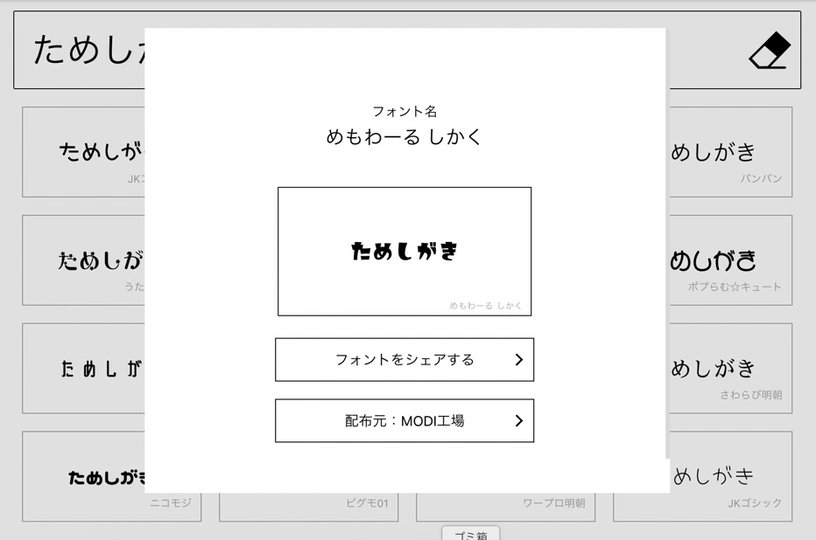
このモーダルが開くときのアニメーションや、ボタン色が反転したりというアニメーションも基本的には自前のCSSアニメーションで実現しています。消しゴムも。
PCで見た際に文字数に応じてプレビューのコンポーネントのサイズが動的に変わっていく部分は、頑張って計算して数を決めているんですが、Gridとかにしたらもっと楽だったかも。追々直していきたいですね。
フォントの読み込みはのりぴー先輩のこの本を参考にして、ページ読み込みの際に一気にpreloadさせています。20MBくらいあります😥

誰でもつかえる! ウェブフォント実践マニュアル (技術書典シリーズ(NextPublishing))
- 作者: 大木尊紀
- 出版社/メーカー: インプレスR&D
- 発売日: 2018/07/13
- メディア: オンデマンド (ペーパーバック)
- この商品を含むブログを見る
あとは計量化のためにフォントファイルはすべてWoff2形式で配信しています。
縦書き機能
これこないだ追加した新機能なんですが、せっかく法人なのでPR TIMESさんにプレス打ったりしてみました。
これもCSSで縦書きできないか〜って色々実験していたんですが、結果Safariとかで崩れたり、縦書き対応のフォントとそうでないフォントがあって切り分けが難しいことなど色々ありまして、結局縦書きCSSはやめました。
じゃあどうやって縦書きしているかというと、デベロッパーツールを見てもらうとわかるんですが1文字づつDomを分けて、かっこや点などの約物は回転や移動をして調整という形になりました。これだとフォントが縦書き対応しているかどうかは関係なくなります。
こちらの実装は前職の先輩のスーパーエンジニア中山さんの作った西尾維新の公式サイトの方式等を参考にしています。
(このサイト作られたの結構前なんですが、今見てもヤバさがヤバい)
結構CSS以外でもCanvasを使ってjavascriptで縦書きを実現する際にもこの手法をとられている場合が多いですね。フォントに依存しないというのが今回大量のフォントを利用するためしがきでは重要でした。
バックエンド編
ホスティング
ブランチ毎の確認やフォントを本番化前の確認ページにはNetlifyを利用しています。
本番環境のみFirebaseというサービスのHostingを利用しています。(CDNの速さがNetlifyはまだ少し遅いため)
フォントのシェア機能
ユーザーが指定のフォントで任意の文言でシェアを行う機能は基本的にfirebaseを利用していて、
- html2canvasでクライアントサイドで画像化
- firebase Storageにアップロード
- strageのURLや文言をfirestoreに保存
- firestoreで発行されたIDをもとにシェア用URL発行
- シェア先のURLをgetするとOPimageに「storageに保存された画像が設定されたhtml」を返却するfirebase functionsが起動
- 5.にアクセスするとtameshigakiのtopへリダイレクト
という流れになっております。
1の画像化については、ユーザーの環境によっては不安定なためpuppeteerでの画像発行を試みようとしましたが、functionsでpuppeteer起動して画像発行・・・とすると待ち時間が多いため一旦クライアントサイドでの発行としています。これもチューニングして再挑戦したいですね。
CI環境など
Firebase Hostingはビルド環境などがないため、githubにpushしたのを検知してCircle CIでbuildしてfirebase hostingへdeployしてもらっています。
運用
フォントファイルの管理はヘッドレスCMSのcontentfulで行っています。
ただ、フォントファイルが重たい&フォント情報の更新はあまり頻度が高くないためビルド時にcontetntfulからダウンロードしてきてbuildファイルに混ぜてdeployしております。
今後の展望
- フォントの追加作業が大変で全然出来ていないので、ぼちぼち進めていこうと思っています。
- フリーフォントを使ってブログ用OGP画像を作る機能とかもあったらいいかな〜と考えています。
- どこかデザイン系でシナジーがある会社さん、有料フォントのサブスクリプションを行っているサービスさん、なにかしら協業したりできればと思っていますので心当たりある方はご連絡いただけると幸いです。
まとめ
こんな感じで個人で作ったサービスをどのように作っているかというのを、カレンダーに登録したメンバーも書いていってくれます!明日は「Nyaaanを支える技術」でmorixさん!頼んだ!
また、カレンダーにはまだ空きがありますので、参加したいからは遠慮なくどうぞ!!!