アプリーチのリニューアルをしました!
長年の負債を返済することが出来ました。
Bootstrapそのままのデザインだったアプリーチに苛立ちを覚えていたブロガーのみなさん、大変おまたせいたしました。

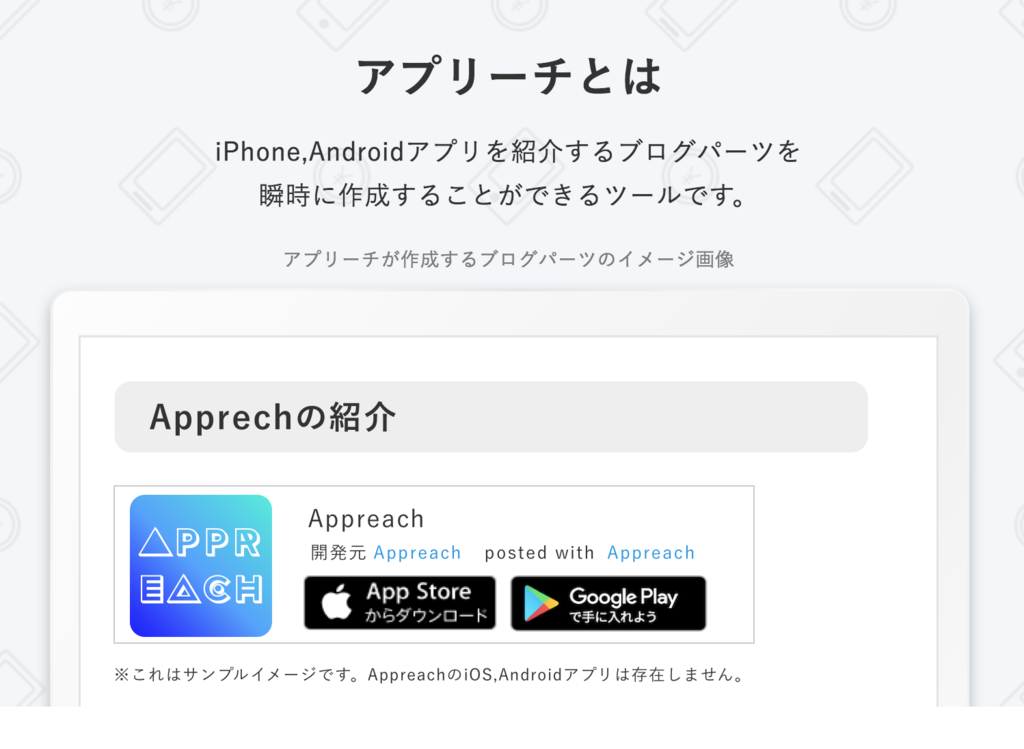
アプリーチって?
アプリーチはブログ等でスマホアプリを紹介する際に、
AppStoreとGooglePlayのアプリを一度に検索して、統合したブログパーツを瞬時に作れるツールとなっております。
3,4年前にブロガーである妻の要望で作成し、他の方でも利用出来るように公開しました。
ありがたいことに様々なブロガーの方に利用していただいています。
こんなブログパーツがさっと作れます。
(Kyashめちゃ便利ですよみなさん)
デザインについて
今回デザインは はるたん こと春田さんに頼んで作ってもらいました。
春田さんのCAREER HACKでのインタビューはこちら↓
今回は
- 春田さんの慣れているツールで(Sketch)
- UIのパーツとかは基本的に流用:配置等考えてもらう
- PCのデザインのみ
という絞った条件で、できるだけ春田さんの手を煩わせない形で頼み、今のデザインになりました。 スマホ対応はこちらで行いました。
素敵なデザイン改めてありがとうございます。
UXを考慮してページ内要素の整理順序設定なども提案していただけました。
優秀で手が早く、シンプルなデザインをサクッと作ってくださり、4月からfreeeでデザイナーとしてバリバリ活躍していかれること間違い無し!
使ってる技術
バックエンドは以前の流用、フロントはVue.jsでわーっとつくりました。
Vue.jsのwebpack-simpleテンプレートにvuexを加えて
gulpで
- pug→htmlの生成(生htmlはエラーの元なのであまり書きたくない)
- 今回あんまり意味ないけどstaticファイルをdistと別で管理できる
- vue-simpleだとJSのキャッシュが更新時にリセットされないのでその辺
とかを加えたテンプレートを使っています。
ソースはこちら。 github.com
とはいえhtmlたくさん作るなら nuxt.js generateでいいし、 キャッシュとかもsimpleじゃないwebpackテンプレート使えばいいので他人が使う旨味はあんまりないですね。
VueでのAdsenseの扱いがちょっとやっかいだったり、IEとEdgeは生成するHTMLに差が出るってのにつまづいて時間かかりました。
追加機能について
リニューアル後から「新コード」として、生成するコードのなかにstyle要素やidを含めないコードとしました。
新コードのほうがパフォーマンスもよいですし、カスタマイズがしやすくなっているはずです。
利用する際には別途サイトのCSSにサンプルCSSを追加してからご利用ください。
※はてなブログの無料版をご利用の方は、スマホではCSSの追加が出来ないので新コードが利用できません。(はてなさん・・・)
もしブロガーさんでアプリーチの新コードでのカスタマイズについて記事にしてくれる方がいたら、サイトから紹介記事へのリンクを載せるかもしれませんので、その際には私宛までご連絡いただければと思います。
今後は要望などあればバシバシ追加していこうと思います。(以前のコードがかなりカオスだったので更新がめちゃくちゃ億劫でしたが、今後はすぐ直せるはず!)
お問合わせや機能要望等はこちらにどうぞ
宣伝
これをお読みのアプリASPのご担当者様がいましたら、アプリーチ内にASPへの加入リンクを配置することが出来ますので、お問い合わせください。
また、来月に技術書典でVue.jsとFirebaseを使って簡単なWebサービスを作れるチュートリアルの本を出します!
細かい内容は前回のブログに記載しています↓
もし読みたい〜という方がいましたら、こちらのフォームをご記入ください! できれば当日買いに来て頂きたいですが、当日買いに来れなくても個別配送したりは出来ると思います。
「初めてのシングルページアプリケーションVue.jsとFirebaseで作るミニWebサービス」の取り置き申請フォーム
私のサークルは落選しましたが、く-45の場所の KUGIBAKO の場所をお借りして出す形になっていますので、実際に手にとってから買うか検討したい方はどうぞご来店ください。4/22です。
以上です。最後までお読み頂きありがとうございます。
今後もアプリーチをよろしくお願いします。
#技術書典 落選したけど、すでに60ページくらい書いててなんとかしたいので頑張るぞい
どうもワタナベです。
↑このイベントに出ようと息巻いていましたが、あえなく落選しました。
Vue.jsとか多分、人多いしな笑 私もFlutter本を書いていれば、当選したでしょうかw
当落が決まる前からデザイナーの友達に表紙と冊子デザインを頼んでいた&しっかり表紙付きで印刷したかったので「とにかく早めに書かねば」と、年末年始から書き始めて概ね全体像が出来上がってのB5で60ページ。
からの落選(笑

仕方ないので元々「落ちたら委託をさせてくれ〜」と言っていた友達のサークルで出させてもらおうかと思ってはいます。はい。
委託は委託で多分大変で、そもそものそのサークルに迷惑をかけないレベルにしないとならないわけです。
前回同様とすると場所は「2人座れるくらいのスペース」を一人分(50%!)占拠してしまう。 開店前に準備するとなるとその事前準備チケットも1枚もらうことになってしまいます。
さらに個人的な方の問題として「どれくらい刷ればいいのかわからない」ってのがあります。
技術書典では事前にサークルチェックリストというものがあり、サークル側は「そのチェックが入っている人数かける1.2 ~ 1.5くらいは売れるっしょ」と大体見積もれるのですが、それが出来ないため全くの未知数!困った!
対策
ということで、もう見積もれないので事前取り置きの数*1.2冊とかで行こうと思うんですがどうでしょうか。
今のところ書いている状態の目次を載せておきますので、以下のフォームに名前を書いてもらえれば取り置きしておきます!
--取り置きは締め切りました--
値段はまだわかりませんが、高くても1000円以下で60ページオーバーになると思われます。
内容
「Vue.jsとFirebaseを使って、簡単なWebサービスを作ってみる」という内容になっております。 npmってなんだ?とかのレベル感の人でも、一から環境構築してサービスを公開するところまで進めるという感じです。
ターゲット
本書抜粋
本書は以下のような方をターゲットとして執筆しています。主に簡単なWebサイトを作った事があるWebフロントエンド初心者の方が、本書を通じてSPAの基本を掴み、簡単なWebサービスが作れるようになることを目的としております。そしてそれらを抑えた上でさらに次の段階へステップアップするための足がかりになるような要素を各所に入れております。
- HTML,CSS,Javascriptを利用して、簡単なWebサイトを作ったことがある人
- 複数のページや状態管理をJavascript使って自力で行い、ごちゃついてしまい消耗している人
- 普段デザイナーとしてマークアップしており、フロントエンドの新しめな環境でのサイト構築を経験してみたい人
- シングルページアプリーケーション、Vue.jsってものを触ってみたい、またはそれらの挫折経験がある人
- やったことないけどとにかくWebサービスを作ってみたい人
- FirebaseのWeb版を使ってみたい人、どんな事が出来るのか知りたい人
- 普段サーバーサイドやネイティブアプリを作っていて、Webフロントエンドをさらっと触ってみたい人
現状の目次


おわりに
(キャンセル待ち枠みたいのあったらいいけど、多分落選って人結構いるから無理そう。)
2ヶ月半後と迫ったイベント。サークル出典出来ないのは切ないのですが、ここまで書いておいてなにも出さないのはもっと切ないので、みなさん是非買いに来てください!
このフォームに入れてくれた人の分は取り置きしておきます!
「初めてのシングルページアプリケーションVue.jsとFirebaseで作るミニWebサービス」の取り置き申請フォーム
書いた人は4/22を忘れずにカレンダーに入れておいてください!笑
※電子書籍版は今のところ未定です。
追記
ブースはく-45になります!
書評「サーバーレスシングルページアプリケーション」

サーバーレスシングルページアプリケーション ―S3、AWS Lambda、API Gateway、DynamoDB、Cognitoで構築するスケーラブルなWebサービス
- 作者: Ben Rady,吉田真吾,笹井崇司
- 出版社/メーカー: オライリージャパン
- 発売日: 2017/06/23
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (2件) を見る
買ってから結構経ってしまったけど読み終わり(作り終わり)ました。
この本を読むとこんな感じの「プログラミングの問題サイト」が作れます。 TOPとかに何も説明入れてないけど、とりあえず「関数がtrueになるために __ に何入れたらいーでしょう?」という問題をとかせるWebサービスです。
ざっくりとした本の内容
- s3を使っての静的サイトホスティングとそのデプロイ
- 基本的なjavascriptを使ってのSPA開発(hashを使った画面遷移)
- フロントエンドのテスト駆動開発
- Google login(aws の cognitoってサービスを使ってアカウント管理)
- DynamoDBへのDB書き込み読み込み(自分の回答の登録・読み出し)
- lambdaを使った、全ユーザーでの回答の多い順出力関数及びその関数の api gatewayでのhttp化しての公開
- セキュリティ問題についての浅く広い情報
- スケール時のAWSの注意点やアラートの設定
かかった時間
読むだけでなくリポジトリをクローンして、それを編集して上記内容の機能を徐々に加えていくというスタイル。基本的には写経していけば動く!
バグったときにAWSの知識が少ないと結構苦労するため、たまに足をすくわれることがあり合計15時間くらいはかかったと思います。
良かった点
章で進んだ点都度デプロイしてWWWに公開していくというスタイルは、内容はどうであれ「なんか進捗した感あるぞ!」ってなるので、モチベーション低下を防げるので良い手立てだと思った。
テスト駆動開発でしっかりと進めていくので、自然と身につく。
サーバーレスでWebサービス作る上で最低限必要な要素を網羅的に学習出来る。(Cognitoとか出たばっかだし触ってる人も少ないのではないでしょうか。)
SPAってフレームワーク使ってちゃちゃっとやってしまいがちだけど、ゼロから自分で作るのでSPAフレームワークの理解が深まるとともに、ありがたみを感じられる。
微妙な点
AWSの細かいとこで引っかかってしまってすごく時間が取られる場面があった。 もちろんそれを経て学べる事もあるので、一概にはダメとは言えないが、AWSノー知識な子がやったりすると挫折の原因になりそう。
(途中面倒なことは全部firebaseにぶん投げたくなる。。。)
まとめ
本に沿って写経していくだけで、テストファーストでサーバーレスなSPAが公開できます!
私のバックグラウンドはWebフロントエンドエンジニアだったので、SPAの部分についてはさらっとのつもりでしたが、意外とためになる事が多かったです。Viewの部分ってテスト駆動取り込みづらかったりしますよね。
本業サーバーサイドの人はこの本の「サーバーレス」な部分はちょっと物足りないというか得るものは少なそうですが、「なんとなくSPAって最近の流行りについてさらっと知っておきたい」という人にはいいかも。
どちらのバックグラウンドも無いような初心者の人でも「AWSの部分でバグったら、誰か近くに聞ける人がいる」なら大丈夫だと思います。とは言え完璧に本の通りにやってればバグらないはず。。。!
周りに聞ける人がいない場合は↓のteratailってので質問したら結構ちゃんと教えてくれる人がいますので、こちらもどうぞ。
以上です。 全体的に広い層におすすめ出来る内容だと思います!


