【月報】2020年5月の個人開発の目標管理や売上報告
こんにちは。 @nabettuです。
引き続き運営者ギルドというコミュニティで毎月月報を書いているんですが、ブログに内容をまとめます〜
日記を書き始めている人をちょこちょこ見ますが、私はそんなにマメじゃないので月イチで勘弁してください🙏笑
4月と変わらず、子どもは小学校に行けていないので、それに伴って私の進捗も芳しくありません。。。でも緊急事態宣言解除されましたね!6月はガッツリ作っていきたい。
作ったもの・作ってるものの進捗
Twitterでオンライン飲み会サービス(新規)
Twitterログインしてフォロアー限定とかで飲み会が催せるサービス
- SkyWayのサンプルを動かした
- firebaseなど諸々アカウントセットアップ
- ログインしてtokenや公開情報をfirestoreに保存
- マイページやイベントページ等制作
- イベント作成、SkyWayとのつなぎ込み、接続情報は秘匿に
- 複数人接続が難しいけどなんとか動くとこまで来た
- もうちょいでベータ版レベルのはできそう。
- ってかこれ、内容的に電気通信事業の届け出が必要だな。ということで申請するので一回休み
dalatar(新規)
dalaさんに閉じてしまったっぽいavatars.ioのtwitter部分を再現したソースをもらったので自分用に立ち上げ
- size調整機能追加
- twitterのid対応追加
- FirebaseでTwitterのアイコンとってくると、すぐ見れなくなるのでありがたや〜
WipeCamera(新規)
ワイプでカメラ画面を常に前面に出せるアプリ
↓これのカメラ部分です
リモートの流れで @fladdict さんや @ochyai さんがこういうのあるといいねって言ってたネタ、個人でワイプ表示のカメラアプリとリアルタイム字幕アプリを試作してるんですが、これら(とバーチャルカメラ)を組み合わせたら動画配信サクッとできて便利なんじゃないかな?っていう動画を撮ってみました pic.twitter.com/Euyi51TAl3
— nabettu🍲渡なべ達明 (@nabettu) 2020年5月24日
- @fladdictさんの記事を見てMVPとして作ってみました。
- Electron初めて使った
- パッケージをgoogle driveで公開→@fladdictさんにRTしてもらえた
- Storeに出そうと思ったんだけど、Storeリリース用のビルドはハマりどころが多く時間がかかる!
- 結局解決しないのでストアに出すのは頓挫。やめやめ〜
- ビデオの形状やカメラ選択機能をつけて公開!
- RESUMEにものせた↓
Web1Week : #いいね変換(新規)
通知画面やツイート画面でいいねとリツイートの文言を自分の好きな文言に変えるChrome拡張
なにこのChrome拡張ww
— nabettu🍲個人開発 (@nabettu) 2020年5月21日
通知とかいいね表示を自分の好きな文字に変えられるんだけどウケるwww#いいね変換https://t.co/r5zwmIG2fe pic.twitter.com/IjdZbhVNbo
- 公開時100RTちょいとかで、思ったより伸びなかったw
- web1weekというイベントに合わせて作ったので、記事も書きました。
tabmemo(既存)
- レビューでバグ報告が来たので入力のselector周り修正
- Sentryのセキュリティアップデートが必須というメールが来たのでアップデート
- ↑がexpoで使っているライブラリ自体が古いので、PRした。マージはされたけどnpmはpublishされてない 。。。
リアルタイム字幕表示アプリ : teloppy(新規)
元ネタ↓落合陽一さんがツイートしてたやつをPCアプリに落とし込んだらどうかということで、Wipe Cameraと同じ様に前面に喋った内容が常に表示されるアプリ。さっきのWipe Cameraの動画の字幕部分。
#xdiversity @xdiversity_org #stayhometokyo #音声文字変換 pic.twitter.com/VNKQcZONsR
— 落合陽一 (@ochyai) 2020年5月13日
- Electron実装、なんか日本語検知して表示するまでできた。
- 試作ツイートを落合陽一さんにRTもしてもらった
- Electronのビルド周りが結構詰まる→WipeCameraのビルド環境が直ったら進めることに
- マウス操作が通過する&切り替えられるように設定
- 言語設定英語も追加
- 設定画面追加
- 設定のリアルタイム反映ができたらアイコンなどを作って公開する予定。もうちょい!
本の問い合わせ
- 対応した : note書いてくれてるらしい
- Amazon unlimitedに入っているらしく、読んでいる人が増えているみたい。(印税はどうなるんだっけ?)
その他&外部発信
React NativeのイベントでLT登壇した speakerdeck.com
ためしがきがデザイン関係の本で紹介されるらしい。やったね!
- 気づいたらはてなブログの年間更新されてしまった😱今年中にはJAMstackにします、、、
- マンションポエムがバズっていた1万RTすごいね
GoogleMapにマンションポエムを合成できるChrome拡張機能を見つけた,クソ面白い pic.twitter.com/p2hsMZNEST
— マッドランプ (@dbln8974) 2020年5月19日
売上
純粋な個人開発の売上(ブログの売上、印税&Boothの本の売上、業務委託&顧問業の売上は無し)として、
合計¥139,247でした。先月と変わらずです。まぁ運用メンテはしていても、お金になるような新しいことが全然できていないのな、、、😇
5月の総括
- 子どもの小学校は始まらず、普通に昼間は仕事&子守に追われる日々。
- 登壇もした。オンラインであれば負荷が少ないので、月1くらいではやっていきたいかも
- 収入を増やすための行動が全然できていない〜
- Web1Weekもっとみんなに参加してほしいな〜
- 4月に引き続き、時間無いなりにそこそこ作れているとは思う。でも結果がパッとしないのは、こまいものしか作れていないし、アイディアがしょぼいのだ。う〜ん
- エンジニアのマネタイズについて堤さんのサロンで参考にしたいので入った
6月の目標とかとか
- 電気通信事業の届け出をやろう
- ↑ができたらオンライン飲み会サービスのベータ版を公開しよう
- 字幕アプリをリリースします
- スケールするCGM的なのを作りたいね〜
- ブログの引っ越しについて本気出して考える
- 友達が作ってたMakelearnってのが出た(超いいサービスがなんですよ。みんな使ってみて〜)。やっぱり自分が本とか書いてるモチベーションはこういう教育的な部分が大きいのでは?と考えている。サービスに落とし込めるかな。ためしに教材作らせてもらってもいいのかもしれない。
まぁ引き続き頑張りますっていう薄っぺらい感じの報告でした!
【月報】2020年4月の個人開発の目標管理や売上報告
こんにちは。 @nabettuです。
個人開発をしている人たちの運営者ギルドというコミュニティで毎月月報を書いているんですが、ブログにも同じ内容をまとめます〜
会社辞めちゃうと目標管理とかの機会が無いので、よかったらみんなもやってみたらどうでしょうか?
進捗ですが、全体的にコロナの影響で子どもが学校にいけなくなり、勉強を見ながら仕事もやっていて個人開発をする時間が全然取れません!笑
むしろその割には結構やれてる方なんじゃないか今月?笑
各プロダクトの進捗など
tabmemo
- Google Play Consoleでのアプリのアップロード鍵なくしちゃったのを再発行して、無事にストア更新可能になりました
- カラーも変更しアイコンも一新、ちゃんとしたAdaptive Iconにした ( https://adaptive-icon-tester.nabettu.com/ が役立ったぞ)
- LPとWebアプリの方も新しいカラーで更新した(LP作り直したい・・・)
- iOSのアイコンとAndroidのストアアイコン、ミスっててちょっとでかいのを直した
- twitter headerを新しいデザインのにした
- Expo 37に上げました✌️
- いくつかバグ修正など
adaptive-icon-tester.nabettu.com
ためしがき
- SSG時にSPAモードになっていたので、今までhtmlのコンテンツがゼロだった😂修正
(ってか↑みたらはてぶが2100まで行ってるじゃん🎉)
Web飲み
- ドメイン取得(ドメイン駆動開発じゃ!出オチ)
- Skywayアカウント登録
- 全然やれてないけど、remotehour.com のYamadaさんと話してモチベーション出てきたので、5月作りきりたい!
外部発信
- 書評ブログを書いた ( はてぶ94とかまで伸びた!本書くの大変だから、著者のみなさんが報われるように売れるといいな〜)
- 他に一本ブログ書いた
- あと月報(これ)も書いた!
ブログ、たくさん書きたいところ!(毎月言ってる)
その他・勉強
- SnapCameraでフィルターを作って公開までやってみた
- Webサービスいくつも売却している人と一緒にプロジェクト出来ないか、募集していたので連絡してみた
- 給付金使いみちガチャ: 色々構想&設計したけどめんどくさくなってやめた
- React Native Web + Next.js + TypeScript + Vercel で試しに作ってみたサイト。いい素振りになった https://baketter.now.sh/
個人開発での売上
4月諸々合計 ¥140,416
- Adsenseは落ち込んだ(3月ボーナス、多少はあったのかなという印象)
- サービス紹介料はプラスになって3月と変わらない水準になった。
- アプリは全然売れていません!笑 でもi18n対応とかもしていきたいな〜
5月の目標など
- 小学校休校での子守と仕事が相まって忙しい!引き続き休校だと思うので、個人開発に余り時間は取れないかもしれない
- とはいえこのリモート推進の波に乗れるようにオンライン飲み会サービスを形だけでも作りきりたいね!WebRTC
- 知り合いから受けてる小さい仕事でのコンテンツを作り切る→仕組みを流用してサービス化を目論む
- tabmemoのi18n対応を進めたいところ
- Gatsbyのincremental buildがマジでやばいから試したい(microCMSやるか〜ってこれ先月も言ってた)
- 時間はないのになんだかやりたいことまた膨れてしまってるw頑張るぞ!
あとはフロントエンドエンジニアとして、サービス開発者として、妻とやってる法人の取締役としての今後の成長戦力?事業プラン?とかも考えたいんですが、、、これは悩み中。
エンジニアとしてのキャリア相談みたいなの、フロントエンドエンジニア集めてオンライン飲み会したいな。一緒にワイワイしたい人いたら声かけてください。
以上です!
5月もひたすら自宅で!頑張るぞ!
髪が切れないなら、いっそ伸ばして寄付してみたらどうでしょう!?
外出自粛はまだまだ当分続きますよね〜きっと。GWどころでは無いかもしれません。
そこで髪の毛が伸びっぱなしでそろそろ切りたいけど、美容院に行けずに困っているという声を良く聞きます。
そんな悩みをポジティブに、いっそ伸ばしっぱなしにしてその髪の毛を寄付してみてはいかがでしょうか?
去年夫婦で髪の毛を寄付してみた体験とともにヘアドネーションについて紹介します。
ヘアドネーションとは
病気などでウィッグが必要な人のために髪の毛を寄付することです。
日本にも専門のNPO法人があり、
脱毛症や乏毛症、小児ガンなどの治療や外傷等、何らかの事情で「頭髪に悩みを抱える子どもたち」に、メディカル・ウィッグを無償提供することで「社会性の回復」をサポートすることを目的としています
こちらに髪の毛を送って、困っている子どもたちのためのウィッグにしてもらうという活動です。
※ 現在はコロナウィルスのため一旦受付は中止しています。落ち着いたら再開するはずなので、それまで髪を伸ばそう!笑
どうやって寄付するの?
単純にウィッグにするための長さが必要なので結構長く必要で、切った長さで31cm必要です。
※ 他の団体であればもっと短い長さで集めているところもあります。
乾いた状態の髪の毛を、ゴムで髪の根元を止めた状態でバサッと切っていただき、袋に入れて郵送するだけです。結構簡単。

画像引用元 https://www.jhdac.org/hair.html
提携美容院もあり、その場合切ってそのまま郵送も行なってくれるようです。
基本的にはバサッと切るだけなので事前に連絡しておけば大体どこの美容院でもやってくれると思います。
私も、3年ほど前に会社をやめたタイミングから、なんとな〜く伸ばしていて、せっかく伸ばしたので寄付してみようと思い、ヘアドネーションを行いました。
↓一番伸びていた時期のインタビュー記事(先頭に写真があります。めちゃ長いw)
妻も当時髪を長く伸ばしていたので、丁度いいタイミングいうことで二人で寄付しました。
ふたりとも特にNPO提携の美容院でなく、対応してくれる普通の美容院で別々に切ってもらって、自分で郵送しました。
特に難しいことはなく、ただただ長い髪の毛があれば出来ますので、皆さん検討してみてください〜
まとめ
「髪の毛切れなくて嫌だな〜」とネガティブにならずに「せっかくだから一回伸ばしてみよう、しかも人のためになるかも」と、少しでもポジティブな気持ちで日々を過ごして、コロナショックを乗り切れたらと思います。
以上です。
最後までお読みいただきありがとうございます。
【書評】2020年にReact Nativeを始めるときの決定版的技術書が出ます!
「React Native ~JavaScriptによるiOS/Androidアプリ開発の実践」の書評になります。
PDF版はこちらで先行発売開始していて、
紙の本は2020/5/20から販売の予定です。
買おうと思っていた本の献本を頂き、いち早く読ませていだだいたのでせっかくなのでブログにします!
どんな本?
React Nativeの基本・具体的なアプリ開発はもちろん、React Nativeで の開発に必要な TypeScript・React も1冊で解説。登場時からReactNativeを追い続けた著者陣が、 現場実践をふまえて伝授します。
という紹介文にふさわしい内容と、全680ページほどの圧倒的なコンテンツ量のReact Nativeの技術書です。
本書のターゲットについて、まえがきから引用します。
- 初学者のために説明を書く
- 現場のノウハウについても触れる
のように、前半は初心者向けで、今から始めようという方のためのコンテンツが、300ページ弱かけて(!)しっかり書かれています。
後半は仕様策定から現場のノウハウ的な内容まで幅広く詰め込まれています。
初心者にも安心して勧められる内容
前半の目次とコンテンツをざっくり紹介します!
- 第1章 React / React Nativeの 概要とその背景
- 第2章 TypeScriptとECMAScript 2015の基本を押さえる
- 第3章 IDEの導入
- VSCodeの導入 (私もPrettierとか無いと生きていけない体になっているので大事!)
- React Nativeプロジェクトのセットアップ (Android Studioのセットアップとか意外とつまづくからありがたい🙏)
- GitHubのセットアップ
- 第4章 React Nativeの基本
- デバッグメニュー (ググってもあんまり出てこなかったりするのと新しいと変わってたり)
- 標準コンポーネントの紹介や使い方
- アニメーション(hooksでアニメーション書くコツがあっていい!)
などなど、、、React.js・React Nativeの概要から、誕生のバックグラウンドから含めて非常に丁寧にかかれています。
ググって出てくる情報も、なんだかんだ2,3年経っていたりすると結構古かったりするので、特に初心者は最新の情報で学ぶのが大切だったりしますよね。
また、TypeScript標準で書かれているのが非常に好印象です。今の現場ではTSがデファクトになってきているため、初心者であってもはじめからTSでやっていたほうがむしろバグが未然に防げるのでいいと思っています。今までJavaScriptでしか書いていなかった人でも、TypeScriptの入門についても書かれているので安心して読み進められます。
中級者以上の方・すでに開発が進んでいる現場でも、参考になる内容
現場のノウハウについても触れる
とありますが、React Nativeを本番で長年取り組んでいるエンジニアの方々である著者陣が書いているだけあって、非常に実践的です☺️後半の書かれている各章について解説していきます。
第5章 作成するアプリケーションの仕様策定
リーンキャンバスやユースケースのまとめ、それを元にした「画面遷移を考える」章などもあって、仕様の作成の部分で助けられる内容も
第6章 テストによる設計の質の向上
テストの書き方は結構ググったらでてくるんですが、それをCircleCIを取り入れて、セットアップして継続的にすすめるという内容にも触れています。(私もテスト全然書けてないからやらなきゃ!笑)
第 7章 Navigationの概要と実装
react-navigationもv5出たの結構最近なんですが、しっかりv5で書かれているのいいですね!安心。v4からガラッと変わった部分もあるので。
また、Stackの解説など結構詳しく説明してくれているのありがたいです。特にWebのReact.jsからReact Nativeに入った私みたいな人間だとWebに無い概念なので結構つまづきやすいんですよね。
第8章 Atomic Designと コンポーネントの実装
ガッツリ1章書けてAtomic Designについて、またコンポーネントの責務・分離についても書かれています。Atomic Designはもはやどの現場でも標準的に採用されている枠組みなので、ほぼほぼ必須な概念だと思います。
もちろんどのレベルで採用するかは現場にもよるんですよね。粒度どうするとか、共通コンポーネントどうするか、ディレクトリ構成どうするかって。でも基礎的な部分は一緒で、かつ概念的な部分は知っておくべきなので、それをReact Nativeの実際のコードとともに解説してあり、なおかつテストについても触れています。
第9章 データフローの設計および実装
Reduxを元にしたデータフローの設計です。store,action,reducerの設計やmiddlewareの実装などなど、結構ガッツリ目に書いてます。
4章でContext APIについてはすでに解説していて、他の章ではContext APIの実装で解説を行なっています。使い分け・共存についてもサンプルと共に触れているのでHooks対応についてもしっかり学べます!
第10章 Firebaseを使った バックエンド連携
来ました。Firebase芸人の私大歓喜。
実際の組み込み方とデータの利用方法・サーバーとの連携について書かれています。Firebaseはいいぞ〜
第11章 E2Eを実践する
Detoxを実際に使ってどうE2Eテストやっていくか、これも意外とちゃんと全部調べて実践するとなると大変なんですよね。
Bitriseとの連携も書いてあるので、早速読みながら現場にとりいれていきたい・・・
第12章 アプリストアへの公開
ネイティブで書いてようとなんだろうと意外とハマりどころが多いストア公開。やはりみんな通る道なので困っても結構ググれば出てきますし十分な内容が書かれています。
まとめ
初心者に安心して勧められる網羅的に書かれた内容と、
中級者以上の方にも最新情報でタメになる内容が散りばめられていると思います!
600ページ超あってなかなかのボリュームですが、React Native入門はこれ一冊あればいい感がありますね。
いきなりの初心者の方はまずはJavaScriptについて学ぶ必要がありますので、書籍内でも勧めていますが「JS Primer」を読んでおくといいですよ!
Webで全部読めますが紙で読みたい方は、最近書籍化したみたいです。

- 作者:azu,Suguru Inatomi
- 発売日: 2020/04/27
- メディア: 単行本
以上です。
著者のみなさん、このボリュームの執筆非常に大変だったと思いますが、お疲れ様でした!
2020年3月の振り返りと4月の目標
お疲れ様です。ちょっとサボっていた月報をブログで書こうと思います〜
各プロダクトの進捗など
ためしがき
- SEOで結構強くて「フォント」で3位なのがわかったのでマネタイズについてコンサルの人に相談
- 「アフィリエイト置いて純広告への問い合わせ置いたらどうか」など、、、まだ置いてない
- functionsでrefreshあるとfacebookシェア時にカノニカル扱いになるので削除
- 画像投稿部分について、脱firebase:firestoreはままでStorageだけ抜いた→シェアが早くなりました!改善
Adaptive Icon Test
- Next.js習作として、前から欲しかったミニツールを作った
adaptive-icon-tester.nabettu.com
プロキシカードメーカー
- グリさんに仕事として頼んだ
tabmemo
- 引っ張って更新追加
- Androidはログイン必須
- 文字サイズ変更機能リリースした→要望くれた方がレビューで星5つけてくれた🎉
- Androidビルド出来ない問題:鍵の再申請done:2日から再アップできるのでそしたらアップデートかけよう
- 新しいアイコン検討を行なった。Figmaでわいわいした。まだ検討段階
マンションポエムChrome拡張
- 作った!
- 作ったツイート1000RT、なぜか審査出しましたツイートが2000RTの差w
- 窓の杜に載せてもらった🎉
外部発信
その他:勉強等
- Cloudinary 試した:次なんかあったら使ってみよう
- 自分のQiitaの記事データを抜いてmicroCMSに入れてみた。JAMstackブログ作って試してみようかな?
- 個人開発の本、みんなで書いたやつが予約開始!

個人開発をはじめよう!クリエイター25人の実践エピソード (技術の泉シリーズ(NextPublishing))
- 発売日: 2020/04/03
- メディア: オンデマンド (ペーパーバック)
収益
3月諸々合計 ¥142,258
Adsenseの3月ボーナスは例によって私もなかったんですが、外出を控えてブログをはじめる人が多かったのかな?という印象。
4月目標
ためしがき
- アドバイス実践
tabmemo
- Androidを新しい鍵で申請してストアアップする
- アイコンを新しくする!
- FirebaseのSDKもアップロードする
- Expo37にするぞ!
勉強
- Next.jsでSSR使ってなんか作る
- QiitaのmicroCMSのやつ使う
- OGP芸をサーバーレスでやってみる
- Expoの Bare Workflowが更に良くなっているので試してみるか〜
外部発信
- ブログを書きます!(これがまず1個目)
- Standfmレター来たら録る(とりあえず1個来てるから1個録ります)
新規開発
- オンライン飲み会のやつを作ってみる(Skyway試す)
まとめ
3月「あんまりやれてないな〜」と思っていたもののこうやって振り返ると結構作れてますね。
4月もたくさん作って行きたいものです!仕事も頑張るぞい
ちゃんと収益になるものを作っていきたいですね〜
コロナ、みんな大変ですが、逆にチャンス!だと思って新しいものを作っていくぞ!
マンションポエムがいつでも作れるChrome拡張を作った
ほとんどタイトルですべてです!笑
はてなブログ有料にしてるくせに、最近全然ブログを書いてないので書くことにしました。
これはなに?
こんな感じでGoogle Mapを使ってマンションポエムが作れます!

google map上でのみ動作するアプリケーションで、地図の上に光とポエムや建物名を配置できます。
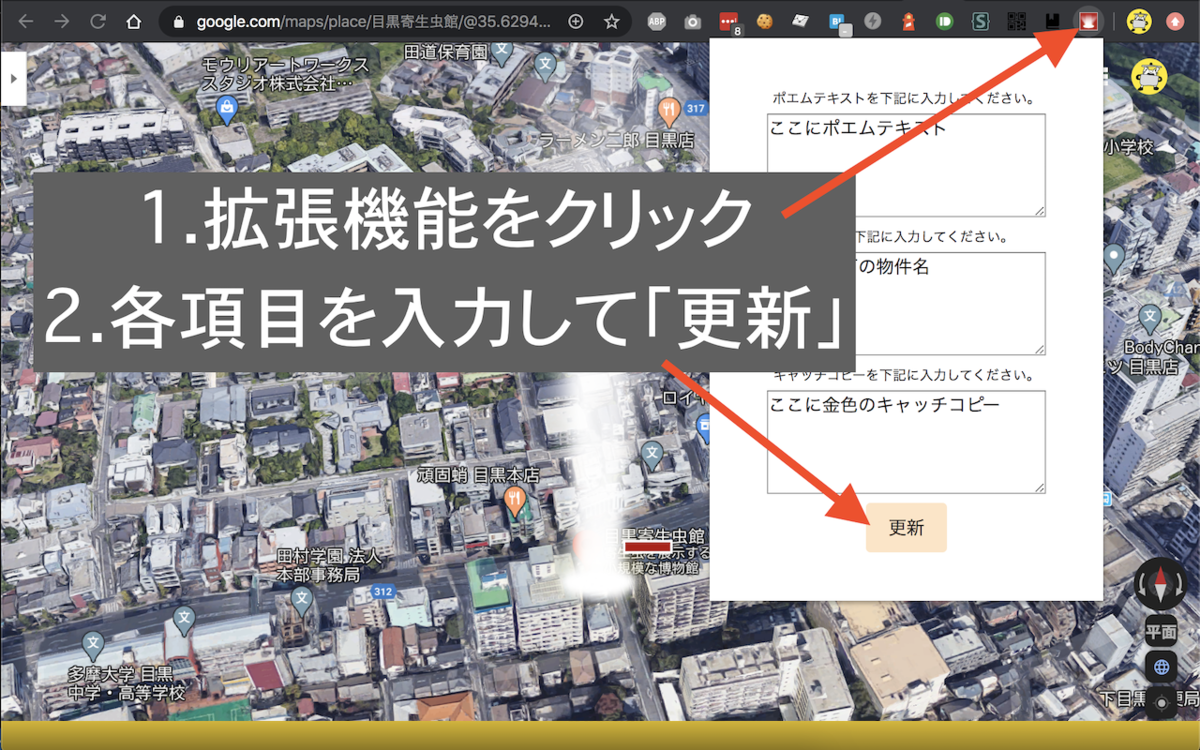
使い方
まず、このURLの先からChrome拡張をインストールします。
インストールが終わったらGoogle Mapを開いて下さい。




ポイントは衛星写真の3Dモードで斜め45°くらいに調整するとそれっぽくなります。
メディア掲載
なんと窓の杜さんに載せてもらっちゃいました!
ネタアプリ枠っぽいですね。光栄です。
終わりに
Web1weekというオンラインハッカソン的なイベントのためにちゃちゃっと作ったので、非常に作りが荒いですw
コロナで色々と不安な世の中ですが、これでちょっとでもプププっと笑ってもらって過ごしてもられば幸いです。
使った方はぜひ #マンションポエム作ってみた でtwitterでつぶやいてみて下さい!
以上!
【雑記】打倒WordPressなJAMstackメディアの未来
※本記事はWordPress自体を否定しているのではなく、WordPressを使ったメディア開発が一般的なSPA開発に比べてDX(開発体験)が悪いので、フロントエンドエンジニアとしてはそういった現場を減らしていきたいという気持ちがあります。WordPress大好きな方や、今後も当分WordPressを生業として行くつもりな方はもしかしたら気分悪いかもしれないので回れ右してください。
※フロントエンドエンジニアと一口に言ってもデザイナー的な人もWebpack職人も色々いるので、その中でも特にSPA開発に特化している人を一旦この記事内ではSPAエンジニアと呼びます。でも別に一般的なワードじゃないのでこの記事以外では呼ばんぞ
はじめに
WordPressは世界のサイトの30%以上で使われているらしい。シェアすごい!
昨今の"Webメディア開発に携わるSPAエンジニア"の口癖は「これからのメディアはSPAで作るべき!「ヘッドレスCMS最高!」「JAMstackで行こう!」なのですが、内輪でワイワイやっているだけで全然WordPressの株を奪えている実感がありません😇もちろん自分たちの手の届く範囲ではみんな頑張って脱WordPressしてますが。
つまりまだまだ話題になって普及しているのは仲間内だけなんですよね〜
JAMstack?ヘッドレスCMS?なにそれって人のための章
JAMstackとは「JavaScript, API, Markup」の頭文字をとったそれらで構成するWebサイトのアーキテクチャの総称です。
WordPressはメディアのコンテンツ管理と、表示する機能を同じサーバーですべて一括管理するのとは対象的に、JAMstackでWebメディアを作るとしたら
- JavaScriptでコンテンツの出し分けを行い
- コンテンツはAPI経由で取得し
- 静的なページについてはMarkup、つまり事前にhtmlを生成して静的サイト化しておく
という構成がJAMstackになります。React.jsなどのSPAライブラリを利用してルーティングの管理を行うので基本的にはSPAとセットです。
そしてヘッドレスCMSとは、そういった構成のAPI部分を提供する「メディアのコンテンツ管理を行う専用のサービス」となります。
現状
Contentfulというサービス等を中心として、ヘッドレスCMSは結構展開されて利用もされています。
しかしコンテンツ管理を分離できてJAMstackサイトを作ろうにも、結局表示部分はエンジニアがいないと何も作れないのが現状です。
結局管理と表示を分離したいって言ってるのはエンジニアの都合であって、管理者にとっての短期的なメリットがあまりないです。(もちろんセキュリティが〜とかの長期的なメリットは多々あります)
閲覧者にとってはGatsby.js(JAMstack用ライブラリ)等でできたサイトは基本的に表示や遷移が早いので多少のメリットはあります。
しかしWordPressのようなMPAサイトでもキャッシュをしっかり設定すればSPA・静的サイトと遜色ないレベルに持っていける(もちろんある程度のエンジニアリングは必要ですよ)ので、Webサービス開発と違いWebメディア開発にいたってはSPAサイトでもMPAサイトでもUXは大きく変わらず、大した差がないわけです。
そんな状態でエンジニアの都合だけでWordPressをやめてSPAにしたいと言ったってしょうがないというのが現状です。そんなこんなでWordPressの天下をいつまで経っても揺るがせないのです。
そんな中SPAエンジニアとしてWebメディア開発にどう関わっていけば良いのか
基本的にはSPAエンジニアにとってはSPAのほうがDXが良いので推進していきたいですよね!
あくまで「フロントエンドエンジニアとしてのメリットが大きい」というのを隠さず真摯に導入を進めていければいい気がします。
SPAの技術選定については最近の花谷さんのスライドが非常によくまとまっているので、これを参考にしましょう。
今後JAMstack&SPAを推進するためにどうしたらいいか、どんなサービスがあったらいいか
そんで、僕らSPAエンジニアとしてはもちろんJAMstackを普及させていきたいわけですが、そんなのエンジニアの都合だけであってメディア管理者のメリットがあんまりないからはっきり言って微妙という話はしました。
なんならエンジニアリングをまったく必要としないために、Webメディアを作る上で「結局noteやはてブロでいいんじゃないか」っていう選択肢が出てくるのはホントそう。(プラットフォームとしての役割もあるので、メディア展開するときにその辺の効力は無視できないですよね。)
元々WordPressユーザーは結局カスタマイズ性を(今までの資産を流用するという意味でも)求めていて、それと同じものをSPAでつくろうにも、SPA開発の敷居が非フロントエンドエンジニアには高いので厳しいという現状ですね。
そこで期待しているサービスの一つがSTUDIOです。
Webサイトを完全GUIでデザインカスタマイズしつつ作れて、来年あたりにAPIでのコンテンツ表示に対応する予定。そうなってくると、うまく行けばWordPressのようなカスタマイズ性を非フロントエンドエンジニアでも手に入れられます。
そういうサービスが出てきてやっとヘッドレスCMSという存在がエンジニア以外にも本領を発揮できて、管理者にとってのメリットを発揮したサービスとしてWordPressと戦える土俵に上がってくると思います。(もちろんSTUDIO CMSみたいなのが出てきて連携を密にできるから他のヘッドレスCMSいらなくなるという可能性もあるけど)
ヘッドレスCMS自体はぐんぐん伸びているし、Contentfulが出資を受けたりしているのはそういう期待だと思いますが、私としてはヘッドレスCMSだけではWordPressを倒すのには片手落ちだと思っていて、STUDIOのようなサービスがドンドコ出てきてやっと戦争を挑めると思っています。
ヘッドレスCMSを使うメリットとして
- コンテンツの管理のしやすさ
- 記事の書きやすさ
- 共有のしやすさ
が出てきて(もちろんサービスに依存しますが)、STUDIOのようなサービスがそれを表示する事に対応すると
- サイトのカスタマイズ性
- それに対するエンジニアリング不要な環境
があわさってWordPressロックインから外れて、なおかつ少ない工数で実現できるメディア開発が一般的になっていくといいな〜と思っています。
...
...これだけだと将来的には「メディア開発にSPAエンジニアは不要」論ですねこれw
まぁそんで上記の流れでヘッドレスCMSというものがガシガシ普及していって、「まずWordPressで作ろう」ってのがなくなっていって、その後STUDIOなどのサービスから足が出るような拡張・開発を行いたいってときに初めてSPAエンジニアがJAMstackで作っていけばいいのかな〜と思います。
デザインのカスタマイズについて
ほんで、ちょっと話は戻るんですが、STUDIOはメディア以外にもあらゆるWebコンテンツのガワを担うサービスになっていくと思います。
API対応によって、ShopifyでECサイトを作れたりもすることになるわけですから。そういうサービスにとってはデザインカスタマイズの自由度は非常に重要です。(このあとの文章においてSTUDIOを否定したいわけではないというための弁明です。笑)
しかし"文章中心のWebメディア"というものに関して、デザインの差別化はどうでしょうか。スマホでの閲覧が主になってきている現代の「スマートフォンで文章を読む」というUIにおいて、はっきりいってどのメディアも大きな差がない。というのが現状ではないでしょうか。むしろ全メディアで読み心地が統一されている方がユーザーにとってメリットが大きかったりするのではないでしょうか。
Webメディアにとって、デザインのカスタマイズは基本的に右に倣えで独自性を押し出す必要が無いんじゃないかと感じています。
そうなって来るとSTUDIO以外の選択肢として、デザインに関してはカスタマイズ性よりもむしろきれいなテンプレにぽいっと丸投げできることようなサービスが必要になってくるんじゃないかと。
そんな「ヘッドレスCMSを使って、非フロントエンドエンジニアでもWebメディアを立ち上げられるサービス」が今後のWebメディア立ち上げの中心になっていくんじゃないかと言うのが私の持論です。
そういったサービスに既存のWordPressユーザーが流れていって、初めて打倒WordPressに一歩近づくのではないでしょうか。JAMstackからはちょっと文脈が離れてしまいましたが笑
おわりに
ただ書きたい文章という感じで、とりとめもないのに最後まで読んでくださってありがとうございます!
Webメディア開発の未来について一言言いたい!って方はどうぞ私のTwitterまでご連絡ください〜
JAMstackで打倒WordPressや!って旗を掲げたい方はお話したいのでランチでも誘ってください〜
私としてもNetlifyやmicroCMSを応援しています!もちろんSTUDIOの今後もすげー楽しみです。
あとは「ヘッドレスCMSを使って、非フロントエンドエンジニアでもWebメディアを立ち上げられるサービス」って言ってるけど、それ欲しいからお前が作れよ!って思った方はどうぞTwitterでリプライしてください。↓たくさん来たら考えます。笑
おわり〜もう11月終わるとか嘘やろ〜こんなときに駄文書いている暇なんかあったのか俺〜
FirebaseのFirestoreに便利なクエリ「array-contains-any」「where-in」ってのができたからサンプルサイトとともに解説するぞ!
前から噂されていた便利クエリarray-contains-anyおよびwhere-inがついにJSのSDK等に入ったので早速使ってみます!
SDK入りたてでできたてホヤホヤのため、まだ公式ドキュメントには影も形もありません笑(2019/10/30現在)
※ 11/3追記 : 更に同じくwhereでのInクエリも発行できるようになっていたので、それについても追記しました!
array-contains-any ってどんなの
今までwhereにarray-containsを指定すると、arrayに特定の値が入っているdocumentを検索できました。
実際のコードはこんな感じで、blogsコレクションの中で「tagsフィールドの中に"tech"が入っているドキュメント」を検索できます。
firebase
.firestore()
.collection("blogs")
.where("tags", "array-contains", "tech")
.get()
array-contains-anyはそれの進化版で、arrayに特定の値のいずれかの値が入っているdocumentを検索できます。
実際のコードはこんな感じで、blogsコレクションの中で「tagsフィールドの中に"tech"か"game"のいずれかが入っているドキュメント」を検索できます。 基本的にはarray-containsと同じですが、whereの第3引数に配列を渡せます。
firebase
.firestore()
.collection("blogs")
.where("tags", "array-contains-any", ["tech", "game"] )
.get()
そしてこの配列ののどれかが入っていれば検索にヒットします。
利用例)ブログの記事管理で↑のようなタグをarrayで格納していたら、複数検索ができるような感じです
これでOR条件を記述できるクエリが打てるので、Firestore単体での検索の幅がグーンと広がると思います。配列内の値それぞれでarray-containsをして結果をまとめるようなクエリです。
where-in ってどんなの
実際には in クエリなのですがちょっと in だけだとなんだ?ってなるので where-inと呼びます(公式ドキュメントきたらそっちに呼び方合わせましょう笑)
使い方は次のような感じです!
firebase
.firestore()
.collection("blogs")
.where("type", "in", ["tweet", "podcast"] )
.get()
typeフィールドにおいて tweet か podcast どちらかと完全一致したらヒットするクエリです。
array-contains-anyのように、特定のフィールドに対してOR検索がかけれるようになりました!(完全一致なので自由文字列検索はまだできません)
利用例)↑のような決まったタイプをいれておくフォールドにおいて、ツイートかPodcastに一致する場合、のような検索ができます。
whereで"=="に当たるデータを配列すべてで実行して、結果をまとめるようなクエリです。
また、anyとwhere-in、双方10件までの制限があります。
実際に試せるサンプルサイトも作りました
こちらで、サンプルデータにArray ContainsとArray Contains Anyの両方が実行できます。
リポジトリはこちら。
↓実際のコードはここでfirebaseを叩いています。
https://github.com/nabettu/firestore-sandbox/blob/master/src/App.js
まとめ
今の所使える条件はarray-containsと同じ感じなのですが、Algoliaなどを使わずとも検索が作れる範囲が広がったので、重宝しそうです!
以上!はてぶをよろしく!笑
【雑記】2019年9月の振り返りと売上報告&10月の目標
今月もさらっと書いていきます〜月報ですね月報
9月に作ったもの・施策など
プロダクト
comets
- DOMが消えない問題解消
- 小さなバグ修正
- カヤックの後輩がコメント数を表示するって拡張を作っていたので、なんならコミットしてもらうことにした
アプリーチ
- SSL対応
- 検索国指定バグ修正
EmojiMashupper
- 技術書典の執筆の息抜きに開発&公開
- なんとinspire元のEmojiMashupBotの作者から連絡がきて、たまに個別で英語で技術相談にのっているw
- 試しにProductHuntに投稿してみた
tabmemo
- Expoのv35対応してストア公開までやりました
執筆&登壇・勉強会
技術書典
- 執筆
- サンプルアプリ開発 https://telopmaker-sample.netlify.com
- 小規模だけどReact Hooks & TypeScriptで書ききった
- 頒布した!
- BOOTHでも買えるのでよろしくお願いします!
React Native Tokyo
- 登壇&パネルディスカッションに出てきました
- 登壇時にメンバー募集して、メインの受託案件への採用につながった!
- 登壇資料↓ speakerdeck.com
クローズドなFirebase勉強会開催
- Firebaseサミットの内容をおさらいとか
- 「僕の考えた最強のFirebase Extension」とかを話したw
- 来月のはさらにつよつよエンジニアの知り合いの方たちが来てくれることになったので超楽しみ
プライベート的なやつ
- あつこさんにカッコつけた感じのアー写をとってもらえた
私もあつこさんに写真撮ってもらいました📷.✨
— nabettu🍲渡なべ達明 (@nabettu) September 30, 2019
髪の毛そろそろ切ろうかと思ってたのでいい記念になりました🙏 https://t.co/pR8Cizy7fF pic.twitter.com/SdTHSwziDE
- Rakuspaで第3回マンガ会(温泉→マンガをおすすめし合う→ビールのループを回す)開催できた
- あっきーさんのボドゲ会に久しぶりに参加できた
- ボルダリングに久しぶりにいった
- 家でそれを話したらなんと娘も行きたいとのことで、子どもに教えてくれる麻布のボルダリングジムに連れて行った&定期的に行くことになりそう
- 娘と一緒にゼルダの新作を始めた(ボスや謎解きを私担当)
- 娘がロボット作ってみたいというので、ちょこちょこ調べて始められるものから始めている。自分の趣味と同じ路線に興味を持ってくれるのは嬉しいが、押し付けるようなのだけにはならないようにしたい。なにやってるかは別途ブログ書くと思う。ロボット教室の体験にもいった。
データで振り返る
UU 8月→9月
- ためしがき : 47,246→46,093 (3%減)
- tabmemo : 102→97 (5%減)
- EmojiMashupper : UU284 ProductHunt 23vote 作ったけど全然使われなかったな😂みんなPHでvoteありがとう
個人開発の収益は先月と比べて微減。収益につながるような事なんもやれてないからな、、、
技術書典も出典費とか印刷であんまりプラスになってなくて、BOOTHで少しプラスくらいかな?
10月の目標・開発予定・施策
プロダクト
tabmemo
- TS化を終わらせる&Hooks APIに書き換えていく
- 機能追加とエディタの使い心地をよくする
- Firebaseが対応したらAppleログインをいれる
- GAを差し替え → Firebase Ananyticsに?
なんかMVPを2こくらい出したい
- EmojiMashupperでおりゃっと作ったような勢いで、同じように小さいのをちゃちゃっと作って反響あるかとかをみるのをやるぞ
- 「「俺はビジネスとかじゃなくて面白いものを作りたいんだ」みたいな逃げの姿勢なのに結局面白いものをなにも作れていない」という最悪な状況になる前に、ビジネス的にある程度形になるもんを作ってきたい気持ち。
スキル
React.js、React Native周り
- TypeScript,Hook API 見様見真似では書けるレベルでしかないので、自分である程度の規模のものをゼロから作れるようなレベル感に持っていきたい
- とりあえずえるきちさんの本とか大岡さんの本とか写経しつつ、実践TSを読み込む
- プロダクトにガシガシ入れていく、作り直すくらいの勢いを出したい
Firebase周り
- 色々ネイティブでしか提供がなかった機能がいくつかWebでも使えるようになったので、サミットの内容を実際に使ってキャッチアップしていく
- Extensionを使ってみるぞ
Go言語
- 本読みつつ小さいの作ってみる
技術書典の積読
- 読む
- 頑張ろう
困ってる・迷ってる事
- 友達がスタートアップスタジオみたいなのやってて、たまに投資先ベンチャーの技術相談受けたりするんだけど、これ個人開発で取り入れて行きたい。
- 技術特化してる人に短時間でいいので設計とかのアドバイスを受けたいので、なんか気軽に相談乗ってやんよ!って人いたら教えて&ランチとか誘うので話聞いて下さい🙏
その他
- マンガを読む時間を減らした:ボルダリングとか他の趣味の時間増やしたことだし一旦新刊だけ追う感じに
以上! 10月は小さいプロダクトの種や、その前段階の実験的なのをちょこちょこやっていきながらスキルアップに努めて行きたい感じです!がんばるぞ
#技術書典 でExpoを使ったReact Native for Webのハンズオン本出すから来てね!
タイトルが9割です!
2019/9/22の技術書典で↓のブースで頒布するので、もし興味がある方はどうぞ!
コンテンツ紹介
React NativeとExpoを使って簡単な画像合成アプリを作ってみる流れを1冊でまるっと学べる本です!ニッチなので電子版のみ!
ターゲット読者
- React.jsは触った事あってReact Nativeも興味ある
- React Nativeなんとなく触った事あるけどExpoはない
- Expo使ってるけどWeb用のがどんなもんか知りたい
- FlutterでもIonicでも3プラットフォーム対応できるので比較したい
Expoのバージョン33から React Native for Web が利用できるようになったんですよ奥さん。現状の最新バージョンである34を使って、iOS,Androidに加えてブラウザ対応を行い、3プラットフォームへ対応したアプリを開発していく本になります。
「React Nativeエンジニアなら、当然ポートフォリオもReact Nativeで作ってるんでしょ?」って言われてもこれさえアレばバッチリですよ!どうぞご贔屓に!
実際バキバキのSPA作るならかなりWebpack筋が必要そうなんだけど、それも若干体験できる内容になってます笑
でもでもTwitterのWeb版はReact Native for Webで出来ているっぽい(もちろんExpoではないし、アプリとどれだけ共通化してるかとかも不明瞭だけど)から、こりゃ試してみて損はないんじゃないでしょうかね〜どうです?興味出てきました?
Expoってなに?
- React Nativeを完全にJSだけで作れるOSSの開発・ビルド環境
- Expo製アプリのビルドやPush通知サービス、OTAサーバーなどを運営しているスタートアップ
です。前者のメンテナを後者のスタートアップメンバーが行っているという状況のようです。
普通のReact Nativeと何が違うの?
Expoを利用すると、自分でReact Nativeプロジェクトを1から立ち上げることなく、足元が整った状態から開始できるので、開発に専念できます。
- iOS,Androidアプリのビルド
- HotReload
- 実機確認用アプリと即座に確認できる環境
- チーム共有機能
- Push通知もOSを気にせず使える
などなど...便利な機能がいっぱいです。
Expo対応のライブラリしか使えないという縛りはありますが、カメラやビデオ再生・各種センサーへのアクセスなどのような大体のアプリで使えるようなライブラリが一通り揃っています。その上今もなお対応しているライブラリが徐々に増えてきています。
また、OS毎の差分をかなり吸収してくれることや、完全にJSだけで書けるためスイッチングコストが低いというのも人気の理由です。
Expoを使って普通のアプリをリリースまで持っていくような内容であればこちらの本がおすすめです。

実践Expo React NativeとFirebaseで、SNSアプリを最速ストアリリース! (NextPublishing)
- 作者: 前田翼,渡邊雄,中川幸哉
- 出版社/メーカー: インプレスR&D
- 発売日: 2018/12/14
- メディア: オンデマンド (ペーパーバック)
- この商品を含むブログを見る
他の本の紹介
- PWA を Google Play Storeに公開するハンズオン(既刊)
- 合法TypeScript (合法)
- ゼロから始めるNetlify(商業版)
もそれぞれ電子版を頒布します〜
ゼロから始めるNetlifyは会場特別価格で、なんと500円!

ゼロから始めるNetlify (技術の泉シリーズ(NextPublishing))
- 作者: 渡邊達明,藤澤伸,姫野佑介
- 出版社/メーカー: インプレスR&D
- 発売日: 2019/08/23
- メディア: オンデマンド (ペーパーバック)
- この商品を含むブログを見る
ってことで、みんな技術書典遊びに来てね〜!
おわり
