【雑記】2019年8月の振り返りと売上報告&9月の目標
会社辞めてからは上司もいないのでダラダラと過ごしがち。ということで目標管理をやりたいなと先月もブログに書きました。
今月も振り返りとかしようってのと、みんなでやると続けやすいかな〜と思ったので、最近「運営者ギルド」という個人開発者の情報交換Slackチームで#_monthly_reportというチャンネルを作って、毎月の目標管理をするようにしました。
あとはTAKUYAさんやあたかさんみたいに売上の報告も上げてこうと思います!全然お二人のようには売上立ってないのですがw
ということで8月の振り返りをします〜
作ったもの・施策
ためしがき
- フォントを4つ追加
- 業務提携の営業
tabmemo
- 部分的TypeScript化
- 謎のこだわりを発揮したタブの丸み
- firestoreバックアップの自動化
- いくつかのバグ修正
技術書典用アプリ&執筆(テロップメーカー)
- 開発開始(TypeScript,Hooks API,React Native Web)
- アプリの最低限の動きの実装まで
ゼロから始めるNetlifyがアマゾン等で通販開始!

ゼロから始めるNetlify (技術の泉シリーズ(NextPublishing))
- 作者: 渡邊達明,藤澤伸,姫野佑介
- 出版社/メーカー: インプレスR&D
- 発売日: 2019/08/23
- メディア: Kindle版
- この商品を含むブログを見る
ユニークユーザーの遷移 7月→8月
- ためしがき : 42,607→47,246 (10%増)
- tabmemo : 104→102 (2%減)
今月の目標・開発予定・施策
技術書典
- サンプルアプリを完成させて、出来たらストアに出す&サイトとして公開する
- 書籍を完成させて頒布する
- (そのアプリの骨組みを使って10月に新しいサービスを作る予定)
ためしがき
- フォントをいくつか追加する
- もう一社に提携営業をするぞ〜
tabmemo
- TS化を終わらせる
困ってる・迷ってる事
- ためしがき 提携営業たぶん厳しいので売却できないか考える
その他
仕事しながら家事育児にコミットしながら個人開発は厳しいので、本業は6月くらいからメイン案件以外の仕事を増やすのを辞めた。
週3日勤務なので残り週1.5日くらいを個人開発や自社メディアのメンテなどに使えていて、進捗もそこそこ出ているのでこのペースを続けたい。
仕事は仕事で非常に働きやすいチームで出来ているので、続けていきたい&個人開発で実験的な取り組みをしつつ、それを仕事に持っていくというのを続けたい(今はTS化とかを)
売上
受託以外の個人開発の収益合計は11万円くらいです。
アプリーチ・ためしがきの広告やFANBOX、tabmemoの販売金額、ブログの技術書のアフィリエイトとかも適当に足した金額です。あと印税も入れたらもうちょいあるかな?(めっちゃ散らばってて集計が面倒だ!笑)
以上です。今月もがんばります!
個人開発者同士でバグを見つけ合うバグバッシュという取り組みについて
こんにちは!
個人でWebサービスやアプリを作ったりしてるエンジニアの@nabettuです。
エンジニアのみなさんのなん%かは「Webサービスで一発当ててやるぞ!」と息巻いてる事でしょう。かく言う私もその一人です。 個人開発界隈で有名なせせりさんの様に「一発当てて一生働かなくても」とはまだまだ程遠いですが笑
まぁお金になるかならないかは置いておいて、みなさん個人又は少人数のチームで色々作ってると思います。
私は「運営者ギルド」という個人開発でサービスやアプリを作ってる人達のグループに所属していまして、今日はそこで半年くらいちょこちょこ開催してるBug Bashという取り組み、やっていて結構有益だな〜となっているので紹介したいと思います。
ぜひぜひ同じようなグループでも会社でも取り入れて行くといいと思うのでどんどん真似して下さい!
Bug Bashとは
最近決済スピードが爆上がりしてめちゃ決済体験が良くなったKyashさんでやってる内容を、 こにふぁーさんがブログにまとめたものを参考にさせて頂いてます。
ざっくり「みんなで一度にワイワイサービスを使って、バグや不具合を発見して開発者に報告するイベント」です。
運営者ギルドでの取り組み
グループ自体はSlackチームを作ってオンラインでわいわいやっていまして、そこで #bugbashチャンネルに任意参加したメンバーで開催します。
チームメンバーはみんなそれぞれでサービスを作っていて、ある程度出来上がり公開前・サイレントローンチ中のサービスのURLをチャンネルに投稿します。
(事前にある程度オンラインで集まる日程を決められる場合は日程を決めておきます。)
サービスと共にmeeemoでボードを作っておいてそのURLを貼ります。
meeemoはギルドメンバーのあんどさんが開発しているオンラインで付箋をペタペタできるツールで、ログインなしで使えて匿名で意見をやり取りしやすく他の人の意見も見返しやすいので採用しています。
説明や制限事項(今はまだtwitterログインが出来ないのでtestuser passwoddでログインして使ってください)などを記載しておき、その他
- 明らかにバグ
- 表示崩れ
- 使い勝手が気になる
- 意見・感想
- 質問
など区分けだけしておいて、あとはサービスを触ってもらってバシバシと意見を貼ってもらう感じです。
↓は前回のAbemaTVでも紹介された積読ハウマッチのBugBashの様子です。

このグループでなんで上手く行っているか
任意参加のオンラインイベントですが、相互にグループ内で参加し合う流れが上手く作れた事もあるのですが、
会社内でもない任意参加の集まりにおいて、BugBash自体やっていることは普通のテスター的な作業ではあるのでやる側にメリットがあまりないはずなのですが、特にこのグループではみんなそれぞれ自分のサービスを作ってたり運営してたりするので、単純に人のサービスを見るのは非常に参考になるんですよね。
他の人が上げた指摘事項も見れるので「あ、これ自分のサービスでも思い当たるな」なんて事も多々有ります。
「人のバグみて我がバグ直せ」の精神でグループ内でバグを指摘しあっています。
グループに興味がある方
↑の概要、入り方など色々載っています。
個人開発でアプリやサービス作って運営している方はもちろん、今作ってて相談のってもらいたいという方ウェルカムです!
Unityでゲーム作る人はまた別なグループがあるので、こちらをどうぞ↓
以上です。最後までお読みいただきありがとうございました。
【雑記】2019年7月の振り返りと8月の目標
6月は2週間くらい海外旅行にいっていて、その分他の日に仕事をツメツメになったので仕事以外のことはほぼ何もできなかった。
その分7月は何かしらアウトプット出していきたいな〜と思ってかるーく目標を立てつつやろうと思って月頭に色々書いたんですよ。
目標書いたのでなんとなく7月の振り返りをやろうと思ってブログに書きます。
7月仕事以外でやりたかったこと&やったこと
プライベート
- 固いプリンを食べに行けた
- マンガ会をやった : 友達と3人で漫画喫茶に集まって、オススメのマンガを読ませ合うイベント。2ヶ月に1回くらいでやれている。
- 靴買った:いつものオニツカタイガーで、買ってそのまま履いて帰る&履いてたやつを捨ててもらう
- 健康診断いった:大田区のやつ1400円
- はるたんとピルスナーウルケル
開発周り
- ぼくらの代表:サイトちょろ更新 : 前は選択式だったのを自由入力にしました。
- アプリーチ更新とファンボックス連絡
- tabmemoアップデートなど:Expo33にアップデートと機能更新
- アプリマーケティング研究所のインタビュー受けた
- Next.js v9のチュートリアルやった
- Netlify本の商業版レビュー
- #あなたの見ている景色をみたい というネタサービスをローンチした
タスクなだけのものも多かったですが、"それをする"という目標ということで。笑
書いたことは割とできました。(目標が低いとも言える)
長期的には「稼げる自社サービスを作りたいな〜」という気持ちがあるので、時間をしっかり確保したいと思っています。
会社員になると、目標設定とかやらないから長期目標とか全然考えなくなったな〜。これは良くない。
カヤックにいたときに毎月”個人開発発表会”があって、結構それに向けてなんか作るってやってたので、何かしら毎月末に向けてやるといいのかな〜と思ってこのブログを書いています。締め切り駆動開発。
個人開発者を集めてそういう会を開いてもいいのではないかとも思いつつ、ちょっと面倒くさい。
8月目標と予定
プライベート
- ボルダリングに行く
- 髪を切る
- ラブグラフで家族写真を取る予定を組む
- 個人開発友達と焼き肉
- マンガ会
開発周り
- ためしがきアップデート
アプリマーケティング研究所のインタビューを受けて、久しぶりに色々振り返っていたのですが。割とサイト放置してしまっていたので色々更新したいと思っています。ちゃんとマネタイズするぞ!!!
- 技術書典に向けて本を書き始める
Expoでのアプリ開発の本を書こうと思っています。 一個作りたいアプリがあって、それの骨組み部分を軽めの本にして書いたらいいかなーと思っています。
- tabmemo更新 : Expo34出たしその辺とか機能追加とか
comets すごく昔に作ったやつでjQueryで動いているので、何かしらリニューアルしたい気持ちと、めんどくさいなぁという気持ち。動くし
TypeScriptをちゃんとやる
- hooksで色々書き換える&Reduxをアップデートする
全体的にナウいReactが書けていないのでがんばりたい。
- Goを勉強する(こないだメルカリさんの勉強会応募したけど落ちた笑)
まとめ
全体としては
- マネタイズをする
- スキルをアップデート
- 新しいプロダクト&本を作る
という優先度で取り組んで行きたい所存。がんぼるぞい
新規先鋭プロトタイピングツールNoodlでのHello Worldからプロトタイプ公開までやってみた
どうもこんにちは@nabettuです。
今日はNoodlというプロトタイピングツールを触ってみたいと思います〜🎉(YouTuber風に)
Noodlとは
TOPPというスウェーデンの会社が開発しているツールです。Webアプリを作ったり、IoT的なプロトタイプが作れたりします。
Macアプリで作業して書き出しはWebベースになりますが、Canvas(WebGL)書き出しで動く感じになります。
TinyUnityとかFlutterWebといい、最近Canvas書き出し流行ってますね。

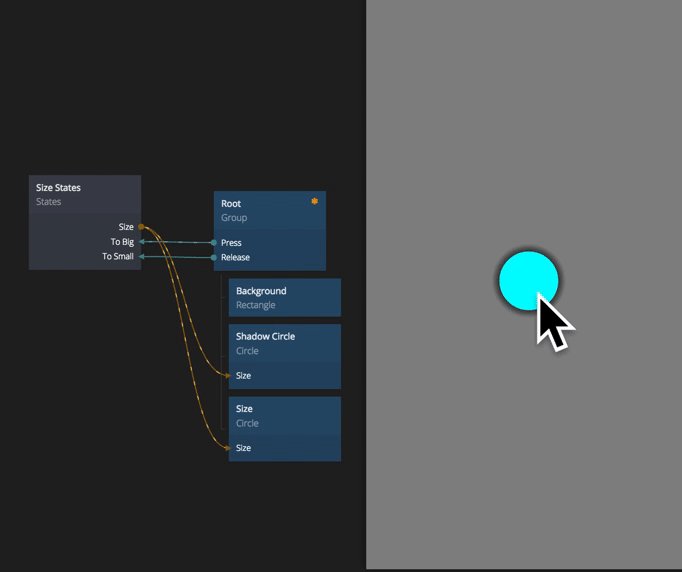
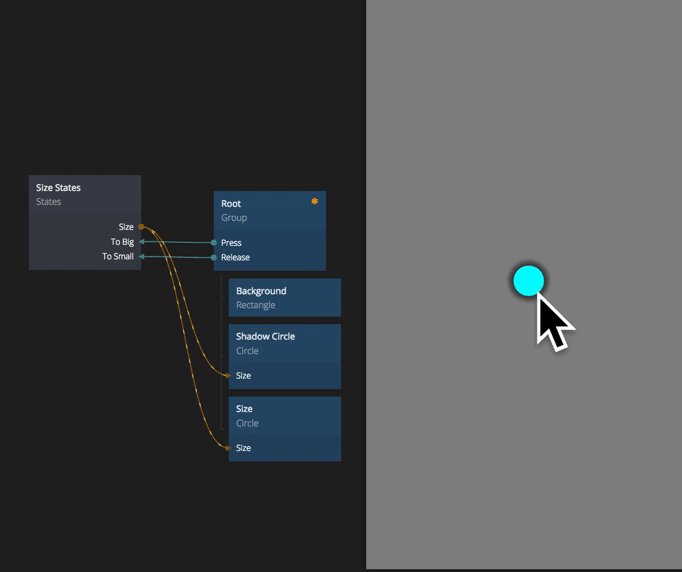
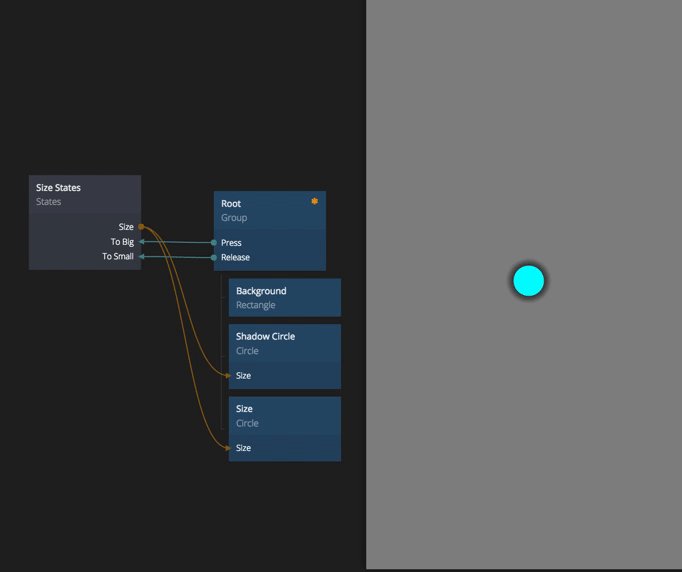
この画像のような感じで作業はNodeをつないでいく、ビジュアルプログラミングっぽいノリで作業します。Pepperくんのアプリ作るChoregrapheと同じような感じですね。
Hello World的なチュートリアルプログラム
さっそく触っていきましょう〜
↑公式サイトからアプリをDLしてインストール
アプリ内にチュートリアルも内包されているので、アプリを開いたら「Start with a lessen」から、チュートリアルをやってみましょう。

↑こんな感じで実際に触りながら使い方を覚えられます。しかもチュートリアルの内容もちゃんとインタラクティブなので、ちゃんと動かさないと先に進めません。
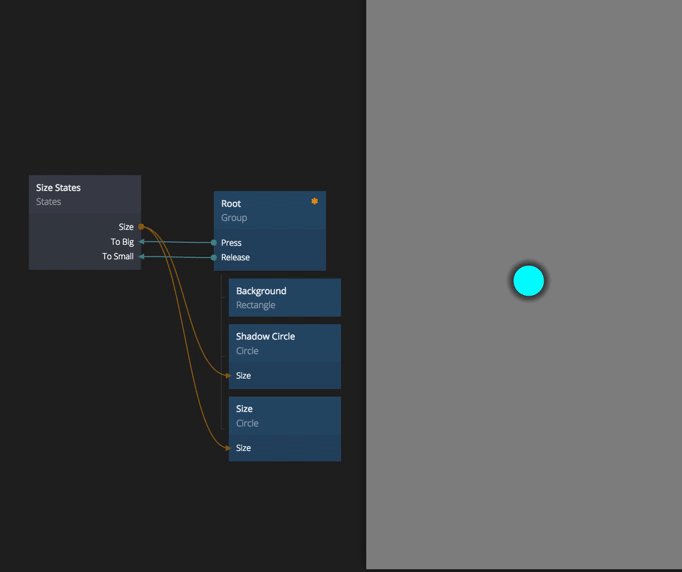
最初のチュートリアルではとりあえずWebアプリとして、円のオブジェクトを置いて、画面を押したら円のサイズが変わるというWebアプリを作ります。

チュートリアルが完成すると、↑のような「画面を触ると円が大きくなり離すと縮む」サイトが出来上がりました。
実機で確認してみる
開発中であれば、同じネットワーク内にいるデバイスから開発ツールへアクセスできます。
Noodlアプリ上のスマートフォンマークを押すと↓のようなURLが表示され、実機でデバッグが行えます。

シェアしてみる
そしてせっかくプロトタイプを作ってもチームに共有できなければ意味がありません。
ということで、出来上がったアプリはhtmlとしてexport出来るので、exportしたものをWebサイトとしてデプロイしてみましょう。

アプリで矢印ボタンを押すと、exportするディレクトリを選択できるので、新しいディレクトリを作成してexportしてみましょう。
- index.html
- noodlviewer.min.js
- noodl-app.png
の3つのファイルが書き出されます(他にも画像などを入れていたらそれも。)
次にそのファイルをNetlifyというサービスを使ってデプロイしてみましょう。Netlifyは無料で静的なWebサイトを公開出来る便利なサービスです。
Netlifyの登録などは省略するとして、先程Noodlプロジェクトを展開したディレクトリを、Netlifyの管理画面のプロジェクト一覧画面にドラッグ&ドロップします。

すると、自動的にサイトが作られてURLが自動発行されているので、アクセスすると先程作ったプロジェクトが公開されています。

↓にそのサンプルを置いておきます。
hungry-euclid-cdc89f.netlify.com
これだけでサイトとして公開できてしまうので、チームなどに共有するのも楽ちんです。
以上で、導入からプロトタイプ公開までを行ってみました。
触ってみた感想
コードをバリバリと書くというよりかはビジュアルプログラミングのような形でサイトなどが作れるので、結構ガッツリとしたものを色々作れるという印象です。
ArduinoなどもつないでIoTも出来るので、サイトとデバイスの連携などもこれを使えば出来るようです。
ツールとしてFigmaのようなデザインツールと比較するとデザインは厳しいので、あくまでビジュアルプログラミング的ツールとしてプロトタイプを作れるものだという認識だといいと思います。
React Native + Expoでアプリ作ってみて、採用するならこんな感じの時かな〜という記事
どうも @nabettu です。 フロントエンドエンジニアとして、Webサイト作ったりスマートフォン向けのアプリを作ったりしています。
仕事でも個人としてもReact Native + Expo でアプリを作ってiOSとAndroidの両対応したりしてます。
たまに、新しく作るアプリや既存のアプリの方針転換の相談とかうけるんですが、とにかく 技術選定って難しい・・・
Swift/Kotlin使ってネイティブで作るのか、React NativeかCordovaか、はたまたFlutterか
考えること多いんですよね。適当に「Flutter流行ってるからFlutterでいんじゃね?」とか気軽に言えないじゃないですか。
前提として「iOSとAndroid両対応のアプリを出す」ってのは確実にあるとします。
そしてまず相談受けた時にこのあたりのことをざっくりヒヤリングしたり、一緒に考えたりします。
- サービスの今後の展開予定
- 企業の予定規模・予算
- 既存メンバーのレベル感
- 採用する技術に関する人材の採用しやすさと平均単価
- 現在確定してる仕様と不確定要素の洗い出し
- アプリ開発に導入できる人数と予算、期間
- メンテナンスの必須期間
などなど、、、
その上でですね、 あくまでざっくり React Native + Expoを使ったほうがいいかな〜って場合の話と、メリットとデメリットを書こうと思います。
React Native + Expoを採用する理由
こうゆう状況だと積極的に採用してもいいかも
- 割と開発陣が仕様をコントロール可能
- めちゃ細かいインタラクションを詰めるレベルではない
- 載せる機能が基本的にWebとそんなに変わらない・Webでやれる範疇をあまり超えない(ARとかOSの決済とかBTとかない)
- 既存のWebがある・今後Web版を作る予定がある
- ↑がReact.jsだとなおよし
- ↑のメンバーが兼任する(JSエンジニアがいる)
- アプリが頓挫してPWAという方針になるかも(なっても採用したJSエンジニアはWeb版やれるんじゃないかな)
と、Webとの共通化の話題が多いですが、Expoでは今βでReact Native for Webが導入されているようです。
それを使って、Expoの中心メンバーであるEvanさんがinstagramクローンをexpoで作ってWebで公開するというのをやっていました。
Check out my @expo and React Native for web Instagram clone: https://t.co/N9L8171kL5
— Evan Bacon 🥓 (@Baconbrix) 2019年5月18日
source: https://t.co/U9UOHyWqRr
...
It's got some bugs 😅 pic.twitter.com/CPu2gavFu3
今後はこれを使って頑張ればソースの一本化がかなり進みそうです。全部一つにはできないけど共通化出来る部分はかなり増えそうです。
私も最近個人でアプリを作ってから、それのWeb版(PCのみ)を作ったんですが↓
結局データ管理するmodel部分は共通化して、View部分は別々で普通に作りました。React Nativeなら少なくともそういう感じで頑張れば結構共通化できます。(React Native for WebにExpoが正式対応したらそっちに移行したい。。。笑)
Expo使うメリット
ただのReact Nativeでなく、Expoを使った開発についてです。
- Node.jsの資産が使える
- OTAを使ってAppStoreを通さずにバグ修正が出来る(OTAでの機能の変更はAppleに怒られるだろうからbugfixにとどめておこう)
- ExpoでやるとOTAのサーバーの運用やPushサーバーを立てる工数がグンと減る。Hot Reloadとかもすぐできる。
- Expoでやる分にはiOSで作ったアプリのAndroid対応工数がプラス0.2倍くらいで済む肌感(Expo無しのReact Nativeなら、完全JSで作っといてライブラリ選定ミスらなければ0.5くらいかな〜)
- ビジネス要件が変わってネイティブSDK導入が必須になっても普通のReact Nativeにejectしつつ、作りによってはExpoの便利機能(OTAなど)も使って開発を続けられる場合がある(これが意外とデカい)
注意するところ
- ビルドは楽なんだけど、結局証明書とかストア申請とかはネイティブの知見ゼロだとキツい(アドバイスもらえる人が近くにいると良い)
- 困ったらWebviewで切り抜ける気合いが大事(結局Webフロントの知識が必要)
- 市場にReact Nativeエンジニアが少ないので直接的なエンジニア採用しづらい(ただ、すでにReact.js出来るWebエンジニアならある程度気合でなんとかなるとは思う)
他の言語・フレームワークとざっくり比較すると、、、
ネイティブ(Swift/Kotlin)
- 比較的エンジニアが採用しやすい(絶対数が多い)
- それぞれ作るので工数はほぼ2倍だけど確実
- ネイティブSDKが必要になっても問題なし、ビジネス要件に柔軟に対応可能
- Webとの共通化なんて夢は見ない
Cordova(Ionicなど)
- 同じくJSで書ける(Angular大好きマンならこれだ!)
- Web版との共通化はこれが一番いい
- ネイティブSDKとかが必要になったときにしんどいのは同じ
- OTAとか出来るけどExpoほどは足元が整ってない
Flutter
- firebase使うなら組み合わせやすそう
- まだDartの資産・事例が少ない
- 少なくともAndroidの開発だけみたらこっちのがDX良いかも(React NativeはiOS中心に作ってる感が否めないのでAndroid側で足を引っ張る場面がたまにある)
- イケイケなので話題になりそう(やりたい!って人がいるので意外とエンジニア採用できるかも?)
(Flutter for Web は今後どうなるんでしょうね・・・ワクワク)
まとめ
技術選定は会社の状況にかなり左右されるので、詳細を聞かないと「これだ!」とは言えないですが、なんとなくこのあたりの情報をもとに決めるといいのかな〜という話でした。参考になれば幸いです。
以上です。
タブでメモの一覧を分けられる tabmemo というアプリを作った話
こんにちは渡邊です。お久しぶりです。
2019年始まって早くも1月が終わろうとしています😱みなさんいかがお過ごしでしょうか。
私事なんですが、去年の年末あたりからせっせと作っていたアプリがApp StoreとGoogle Playの両方に出す事ができました🎉パチパチパチ〜
それがこちらのtabmemoというメモアプリです。
tabmemoとは
tabmemoはこんな風に”タブでカテゴリーごとにメモを分けて管理出来るメモアプリ"です。
tabmemoというメモアプリを作りました📝
— nabettu🍲渡邊達明 (@nabettu) January 21, 2019
メモをタブでカテゴリー毎に分けてさっと切り替えられて、さっと書き始められるようになっています!
Android版は今月中には出せればと思っていますので少々お待ちください🙏#tabmemoapphttps://t.co/xcKFsew7wB pic.twitter.com/Gb3zWr2rPg
Webブラウザのタブの着想をそのままメモアプリに引き継いで、ささっと切り替えられたら楽で使いやすいものが出来るんじゃないかと思ったので作りました。
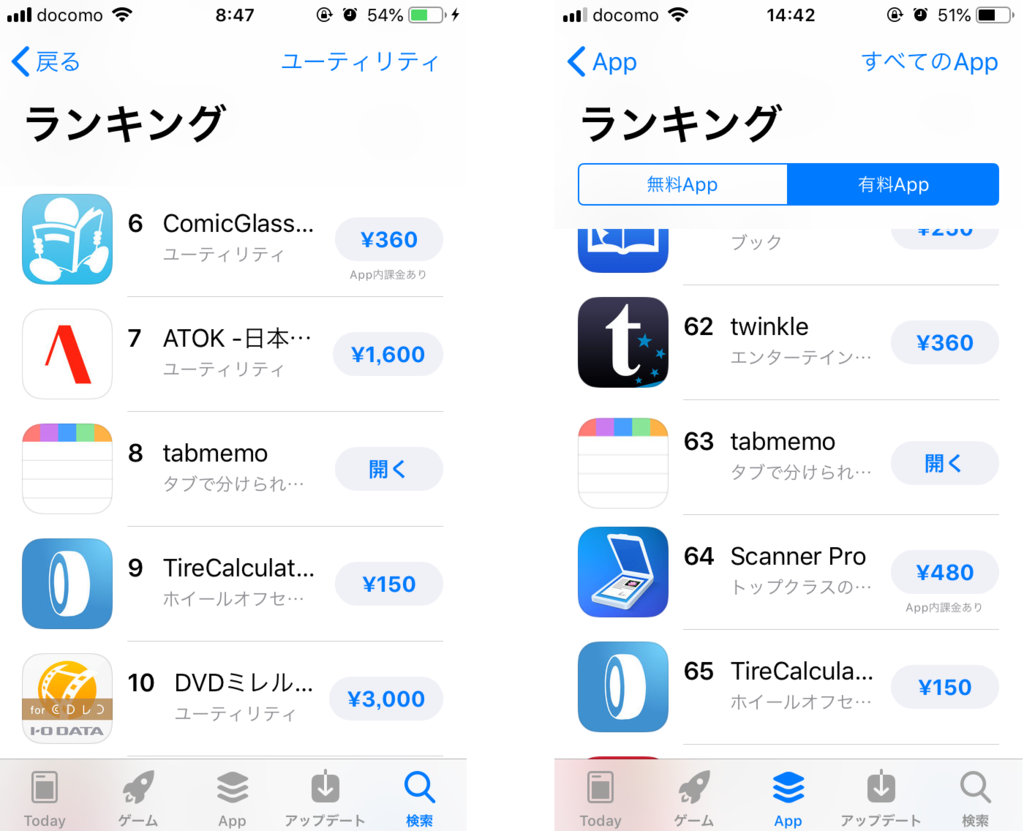
おかげさまでストアのランキングに載りました🎉
iOSアプリのApp Storeでは左が有料ユーティリティアプリの8位、右が全体の有料アプリランキングで63位

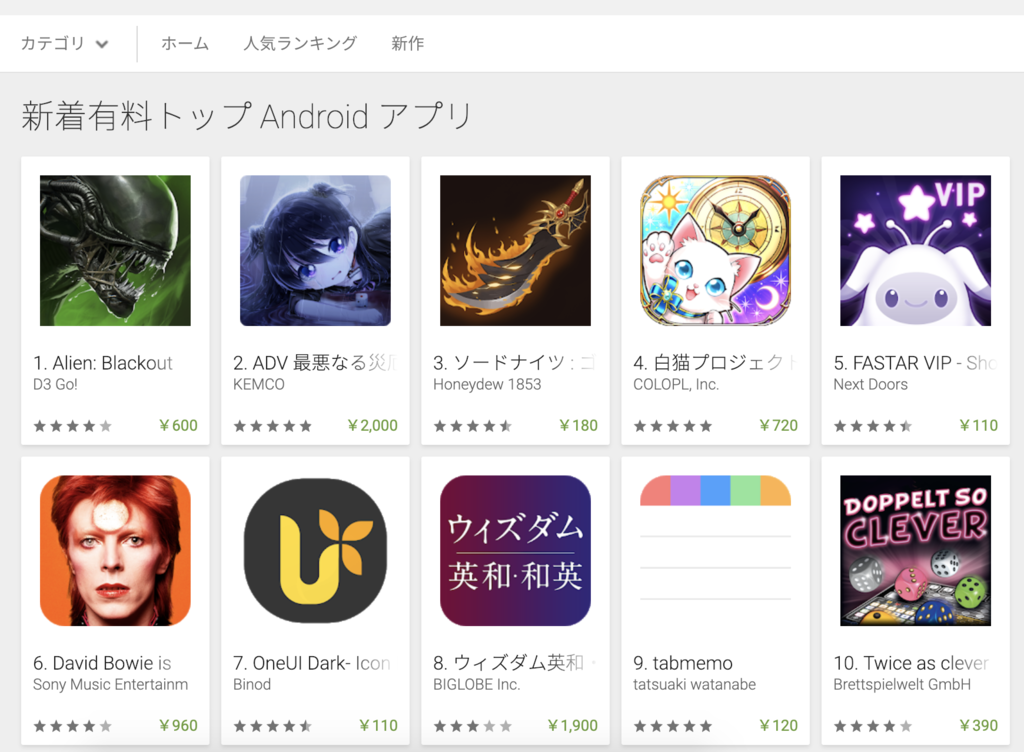
AndroidアプリのGoogle Playでは全体の新着有料アプリランキングで9位

まで、それぞれ"観測"上一番上でした!いえい✌️みなさまのおかげです🙏
(これ自動でランキングの集計とかしてくれてるサービスで、おすすめとかあったら教えてください)
なぜ作ったのかの話
みなさんメモってとってますか?
1月はメモの魔力という本も話題になっていましたね。

メモの魔力 The Magic of Memos (NewsPicks Book)
- 作者: 前田裕二
- 出版社/メーカー: 幻冬舎
- 発売日: 2018/12/24
- メディア: 単行本
- この商品を含むブログ (2件) を見る
前田さんは紙メモ派らしいですが。笑
私も結構メモるのですが、紙のメモは面倒でUIの絵コンテ書く時とかしか使ってません。
私のメモのとり方について
基本的にはスマホアプリでメモを取っていまして、日頃のメモでは
- ためておきたいメモ
- 書き捨てたいメモ
の2つがあると思って、それぞれ使い分けています。
ためておきたいメモは後々からじっくり見返す事もあるであろうログとしてのメモ。
書捨てたいメモは、その場でまとめない内容やTODOを記録して、終わったら消してしまうメモ。
それぞれの2つのメモの役割の違いがあって、私はためるメモはevernoteにためていますが、アプリが重くて書捨てるメモには使っていません。
書捨てたいメモはsimple noteというアプリが起動が早くて気に入っているんですが、カテゴリを分けるのにいちいちtagを入力するのが面倒なのでざっくばらんに入れておいてなにかあったら検索機能で検索していました。
そんなわけで、カテゴリー分けの機能が欲しいは欲しいんですが、書捨てメモには詳細なカテゴリー分けは必要としていなくて、せいぜい5個か6個のカテゴリーがあれば十分だと思っています。
メモを取る上では カテゴリを詳細に分けられる事よりも、カテゴリごとにババっと雑に放り込める利便性が大切 だと思っています。
そんな思想をアプリに落とし込んだのが、今回開発したtabmemoです。
カテゴリーをタブとして、ササッと切り替えて、メモを追加するボタンを押したらすぐにメモの編集が始められます。
機能自体は非常にシンプルで迷わずに使えるようにしています。今後もコアな機能は大きく変えずに進めていこうと考えています。
技術的な話
tabmemoはReact Nativeを利用してiOSとAndroidでワンソースで開発しております。
また、React Nativeでの開発において便利なツール群がまとまったexpoというものを利用して開発しています。
expoについて
React Nativeで開発を進める上で、色々と環境の準備や事前知識が必要な場面が多いです。
React Nativeで開発していて特に困るポイントとして、それぞれのネイティブ部分でエラーが出た際にネイティブアプリ開発の知識と経験が必要になってきます。
iOSとAndroidで作っていたら、それぞれ
- iOSアプリ開発の知識
- Androidアプリ開発の知識
- React Nativeの知識
- React.js及び周辺ライブラリの知識
が必要になります。これはなかなか大変です。
しかしexpoを利用して開発を始めると、ネイティブ側の実装はすべてexpoに隠蔽された状態で始められるのです!
そのためネイティブ側を意識せずにJavaScriptファイルだけを書いて進められるため、先程の4項目の下2つだけで進められます。
そのかわりに逆にexpoがカバーしていない範囲のAPIが利用できない制約があります。(ネイティブSDKの利用など)
とはいえ最近のexpoの利用出来る範囲がどんどん広がっており、今回のような汎用的ユーティリティアプリや、SNSのようなアプリを開発する上で必要な機能は概ね揃っています。
Expoがどんなものか知りたい!触ってみたい!とい方はこちらの本がおすすめです↓

実践Expo React NativeとFirebaseで、SNSアプリを最速ストアリリース! (NextPublishing)
- 作者: 前田翼,渡邊雄,中川幸哉
- 出版社/メーカー: インプレスR&D
- 発売日: 2018/12/14
- メディア: オンデマンド (ペーパーバック)
- この商品を含むブログを見る
こちらの本私もレビュアーとして参加したんですが、Instagramのようなアプリの基礎部分をざっと作ってみるハンズオン本となっていて、何が作れるかわかりやすい&ここから本格的なアプリ開発を始められます。
Expoでクロスプラットフォームって工数的にどう?
React Native単品での開発は先程も記載したようにネイティブの知識がそれぞれ必要になってきます。
結構肌感ですが、両OSの開発工数をiOSを1、Androidを1とするとReactNativeでの開発は差分吸収なネイティブ部分の実装に時間がかかるため1.5〜1.8ほどになって、そこまで工数を削減出来るかと言われると微妙です。それでいてクオリティや拡張性は確実にネイティブのほうが良くなると思います。
ですがExpoを利用すると差分吸収がかなり縮小されるので1.2〜1.5くらいまで縮まるんじゃないかな〜と思っています。(無論制約は大きいですよ)
そのかわりReact Nativeでのアニメーションは結構しんどかったり、大規模になって結局ネイティブSDKが必要になったらExpoからeject(通常のReact Nativeプロジェクトに落とす事)になるので、ejectしないで(もしくはしても影響範囲を最小に収めて)進められるような体制であればおすすめできます。
また、React.js自体の学習コストがあるのも考慮する必要がありますが、逆にWebフロント出身の私のようなエンジニアなら学習コストも少なく、割とすぐ始められます。
「こんなアプリを両OSで作ろうと思ってるんだけどどうかな!?」って相談あったら個別に聞いてください〜
今後のtabmemoのロードマップ
ざっくりですが、
- iOSリリース
- Androidリリース
- tabmemo.comにランディングページ作成
- クラウドバックアップ機能開発
- 端末間データ共有機能開発
- PC版の開発
- evernoteへのエクスポートなどの追加機能開発
がマイルストーンです。他の仕事もあるので時期は決めていません。現状2まで終わったので、Androidでの不具合の調整などが落ち着いたら3に進みます。
tabmemoアカウントはGoogleログインで、Firebaseを利用してデータを保持しようと思います。
また、4か5のあたりでアプリの料金は今の120円から240円に、6の公開作業が終わったタイミングで360円に設定する予定です。
PC版は無料で、スマホ版と同期するために有料のスマホアプリを購入していただくという形にして行こうと思っています。
その後基本機能以外の追加機能を開発していく上で、その利用にいくらかのサブスクリプション(月額課金)の導入も考えています。
料金を徐々に上げていく事について
「最終的に360円のアプリにするなら最初からその値段に設定するべきでは?」という意見もあると思います。
現状まだバックアップ機能もないので、機能に対して360円では見合っていないと思っています。
金額は固定せず機能に合わせて流動的に変化させていくことが、ユーザーに対して誠実だと考えて今は低い値段で購入していただく形にしています。
初期ユーザーのみなさんは値段とともに徐々にtabmemoが育っていくのを温かく見守っていただければと思います!
逆に後から購入するユーザーはある程度機能が出揃った状態で使っていただくので、多少値段が高くてもいいのかなと。
サービスとしてのマネタイズに答えがあるわけではないため、このあたりは試行錯誤していければと思っています。そのため予定が変わっていく可能性があるのはご了承ください!
まとめ
今後もサクッと使いやすいメモアプリとして発展させてWebサービスとして進化させていくつもりですので、みなさんよろしくお願いします。
長くなってしまいましたが、最後までお読みいただきありがとうございました!
【私信】2018年の振り返り
2018年の振り返りです。ほとんど個人的な記事ですね。
法人化したよ
株式会社クリモという名前で法人化しました。

妻が代表です!
妻のメディア事業を軸にしてやっていくぞ〜ということで、二人でやるので法人に。
このかわいいロゴはHayato Iida (a-dot/KARASU)に作ってもらいました。いいでしょ〜
妻のメディアをサポート
そもそもが妻のメディアをサポートするために前職を退職していたので、
- ままはっくリニューアル
- ほいくびより改修
- いらすとびよりの立ち上げ
などなど。2017年に引き続き、WordPressをゴリゴリとやりました。
家庭
妻とお互いの実家に帰省したり、両親と旅行したり。
海外旅行でプーケット&シンガポール行ったり。
子どものピアノ教室に毎週一緒に通ったり。年少クラスだけ発表会が親もセットなんですが、父親が一緒だったの私だけでした笑
受託開発
メディア事業の作業が落ち着いて来てからは受託もぼちぼち。
色々やりましたが、実績として出せるやつは会社のサイトに書いてるやつとかかな?
前職のカヤックの仕事も受けたり、コーポレートサイトをNuxt.js + ヘッドレスCMSで作ったりもしました。
8月からはReact Native(Expo)のアプリ案件をガッツリ目で受けてて、他の仕事はあんまり受けてません。
そのアプリはバックエンドがほぼFirebaseでやっていて、そのデータの管理画面も作ってるんですが、React Nativeに合わせて管理画面もReact.jsで作ってます。
それと別でもう一個React Nativeでアプリを作る案件に、他の案件の入ってない日だけ参加するような形で開発に参加しています。
Webサービス開発
7月に出したためしがきがローンチ時にたくさん使われてよかったですね〜やっとまともに使われてる代表作的なのが出来た感。
アプリーチとか、comtes(途中だけど)とかをリニューアルしました。
chatblogとか気合入れて作ったけど全然使われてないw悲しみですね。他にも色々作ったけど使われてないやつちょいちょいありますw
アプリーチに有料プランを設立してみたりもしました。
ブログ結構書きました
ちょいちょい読まれる記事書けたと思います。
はてブが10以上ついたやつは
- 有料プランのMVPとしてのpixiv FANBOX:12
- 2019年やりたいことリスト を作ってみた : 23
- 読まれる技術記事を書くには? : 100
- 個人開発のモチベーションが続かない、: 518
- 静的サイトを公開するならどこがいいの? : 630
- 日本語のフリーフォントをまとめて試せるサイト「 #ためしがき 」をなんで作ったのかと技術的な話 : 562
- 退職エントリー : 172
- Webサービス分解 「Peing-質問箱-」の分解 : 48
- 技術書典サークル参加して冊子完売しました : 25
- 技術書典で初心者でもWebサービス作れる方法まとめた本売るので買いにきて! : 45
- フロントエンドエンジニアに求められるもの多すぎ問題 : 499
で、ためしがきの影響もあって、技術同人誌のboothのページもはてブ500ちょい、ためしがきが今2106なので、
全部足して合計5200被はてブくらいになりました。炎上なしでこの数だけ見るとちょっと多いんじゃないですか?結構頑張ったんじゃない自分?笑
執筆
技術書典に参加して、技術同人誌を何冊か出しました。
そのまま商業出版化したのが1冊

改訂新版 Vue.jsとFirebaseで作るミニWebサービス (技術書典シリーズ(NextPublishing))
- 作者: 渡邊達明
- 出版社/メーカー: インプレスR&D
- 発売日: 2018/10/05
- メディア: Kindle版
- この商品を含むブログを見る
Netlifyの本、Botの本、UIの本を共著で書きました。多分Netlify本は今年中に出版社からも出せると思います。
Botの本は共著で書いて、そのまま各人の章はそれぞれがバラで管理する事になって、その部分をnoteなどで売っています。
犬テトラ+というサークルで、もっとx2&のりぴーと書いたUIの本はこちら。きっと次回の技術書典までに各々加筆&atsucoさんが1章追加で書きます。笑
あとレビュー&テスター的に参加した商業誌も3冊
- ぐぐたまさん&ハムカツおじさんのExpo本

実践Expo React NativeとFirebaseで、SNSアプリを最速ストアリリース! (NextPublishing)
- 作者: 前田翼,渡邊雄,中川幸哉
- 出版社/メーカー: インプレスR&D
- 発売日: 2018/12/14
- メディア: オンデマンド (ペーパーバック)
- この商品を含むブログを見る
- たかもそさんのcss本
- もっとx2さんのNetlifyでサーバーレス本
レビュー、意外と大変だ!でも面白くていい本に関われて嬉しいですね。
Netlifyでサーバーレス本はもうちょっとで書影が出るのかな。もっとx2さんのやつなんですが、私のNetlify本の表紙と同じくたかゆりさんの描くねっとりさんの新作が見れるのでみなさん楽しみににしていてください。
登壇も少し
最近はあんまりLTとかしてなかったんですが、ありがたいことに登壇に呼ばれる機会が何度かあって、
- フリーランスエンジニアでプロジェクトを進めることについて考える会
- 秋のJavaScript祭り
で登壇したりしました。
netlify meetup tokyoでは、Netlifyの技術同人誌を書いてたらイベントに来てくれ〜ってnetlifyのの人に呼ばれたのでLTもしてきました。
↓そのへんの発表資料はこの中
https://speakerdeck.com/nabettu
クソアプリ
毎年末あんどさんが中心になってやっているクソアプリアドベントカレンダーで文字通りのクソアプリを作りました。
一年間の締めに相応しいクソアプリですね。
まとめ
個人活動はためしがきにブログに執筆に、、、文字ばっかの2018年でした!笑
書き出してみると、意外とやった感ありました。
やりたかったけどやれなかった事とかは引き続きこちらに
2019年はこの記事にあるようなことをやっていきたいぞ!
終わり!
有料プランのMVPとしてのpixiv FANBOX
はい、こんにちは〜わたなべです。年末いかがお過ごしでしょうか。
開発をしたいのですが、子どもの面倒をみたりでかけたりしなければならないので、スキマ時間にスマホで文章を書くくらいしか出来ていません。ということでブログを書きます。笑
ところで本題ですが、みなさんwebサービス作ってますか。私は年に何個か作っては潰してたりしています。
その中の一つで、こんな感じのブログパーツを作れるサービスを運営してます。
(↑これめちゃいい文字起こしメモアプリ)
アプリーチというサービスで、おかげさまで色んなブロガーやメディア運営の方にご利用頂いてます。
iOSとAndroidのアプリを横断検索してブログパーツを作るというシンプルなサービスになっています。
マネタイズ
このサービスは基本的に無料で利用が出来て、サイト内の広告収入だけで運営しています。
そんなアプリーチですが、こちらでブログパーツを作ると「アプリーチへのリンク」が入るのですが、以前「有料でもいいのでこのリンクのないブログパーツを発行したい」という、非常にありがたい問い合わせがありました。
特に予定もしていなかった「広告以外のマネタイズ」の兆しが。。。!
とはいえ、一昔前よりは大分環境が揃ってはいますが、まだ有料課金をサービスに組み込むのは色々とハードルがあります。
いくら希望していただいたとしても「有料プランは10000円で!」と言うわけにも行きませんし。笑
MVPという考え方
リーンスタートアップとは、最小限の機能を要した製品:MVP(Minimum Viable Product)をまず作って、顧客の反応を見ながら改善していく手法です。
今回アプリーチでは「有料プランを作って問い合わせしてくださった方以外にも本当に加入する人がいるのか」を確かめるために、まずpixiv FANBOXで月額500円のプランを設置しました。
決して実装がめんどくさかったからではありません。リーンスタートアップ的手法で進めるためです!本当ですよ!笑
FANBOXって?
pixivさんが運営する、お気に入りのクリエイターのパトロンになって毎月活動支援を行うサービスです。
そのため私の開発活動報告として、毎月アプリーチの開発裏話的なコンテンツを発信しています。
あとはアプリーチの「リンクのないパーツ」を発行する機能の利用方法を記載しています。
個人で作っているからこそリーンに
エンジニアは自分で作れるからこそついついすぐになんでも作ってしまいがちです。
「あれもこれも」とたくさんの機能をやたらめったら増やしてしまうと、そのサービスに本当に大切なバリューがなんなのかが曖昧になってしまいますし、使わない機能はサービスにとってただのノイズです。
今回はまず「作らない」という選択肢をとって、本当に有料会員が増えるのかどうかを確かめてから実装するでも遅くないかな〜と思ってこの形で進めてみています。
とはいえ
- 勉強のために作ってる
- サービスにとってなくてはならない機能
- 作らないと価値が検証できない
などの状況なら作ったらいいと思いますし、私もプロトタイプならガンガン作った方がいい派です。
というわけでFANBOXを開設してみたので、興味がある方は覗いてみて下さい!
以上わたなべでした〜
最後までお読みいただきありがとうございます。
#2019年やりたいことリスト を作ってみた
ぴょんさんの↓のnoteを見て私もやってみました。
やりたい事といいつつ3分の1くらいはやる事がほぼ決まっているし、やるぞ!
あと目標も混ざってます💪
仕事&ものづくり
- 個人でアプリを両OSで出す(たくさん)
- 仕事でもアプリ出す(10件くらい関わる
- 自分の作ったwebサービスやアプリ収益で月30円万くらいまでいく(今10万弱くらい?)
- 海外から収入を得る(コンテンツを売るでも、アプリを売るでも)
- ビジネスモデル図解webをローンチする(年末忙しくて全然進められなかった、、、😭)
- ゲームを作ってローンチ
- OSSに貢献する
- お金の稼ぎ方を考える。PDCAを回す
- 本たくさん出す
- 出版社経由でない自分の本を流通させる
- バーチャルユーチューバーかなんか、文書以外の情報発信をする
- チームを作る
- 「この技術ならこの人」ななんかを見つける・なる
- netlify
- Firebase
- Nuxt.js
- Expo(react native)
- 辺りをもっと流行らせる&人に聞かれるレベルになる
- typescriptちゃんとやる
- テスト書けるようになる
- 脱wordpressを引き続きみんなで考える
- ハッカソン出てみる
- ソフトウェアでないものを作る・売る
- ボードゲーム作る
- 絵本作る
趣味
- 技術書以外の本読む
- 開発以外の趣味に時間を取る
- 毎月ボルダリング行くとか
- 音楽を再開するとか
- マンガを毎月30冊読むとか
- はたまた別な趣味を見つけるとか
- お気に入りのシャツを増やす
- 積みゲーを消化する(今cupheadやってる)
家族、友達
- 引っ越す(今後の住むとこ決める・子どもの小学校を決める)
- 海外旅行行く(友達とも行く・家族にはアメリカのデカいディズニーに行きたいと言われてるので行く・妻にも友達と行ってもらう機会を作る)
- 子どもと自転車の練習をして乗れるようにして少し遠出する(クリスマスプレゼントに自転車買ったところ)
- 友達と飲みに行く(けどアルコールの摂取は少なくする)
- ランチなら結構いつでもいけるから誘ってくれ〜
- 友達のビジネスを応援する
- 応援する仕組みを作る
- こないだ15年ぶりくらいに再会できたいとこと飯に行く
- 実家の両親と旅行に行く(妻と私双方)
その他
- 母校になんかしら貢献する
- 高専の同窓会する
- 2019年もエンジニアとして生き残ってクソアプリアドベントカレンダーでみんなと再会する
以上!だいたいが「なんか作る」的なやつだったw
今日からやれることやっていくぞ〜
cometsを支える技術 ~ Crieit 個人開発サービスに用いられている技術アドベントカレンダー ~
こんにちは!渡邊です!
この記事はCrieitでの 個人開発サービスに用いられている技術 Advent Calendar 2018 の13日目の記事です。
今回はcometsというWebサービスについて書きます。
cometsとは

発表スライド上にコメントが流せるWebサービスです。
Google Slideなどでブラウザを利用して発表しているスライドの上に、視聴者からのコメントをリアルタイムに流せるサービスとなっております。
こないだのjs祭りで使われた様子はこちら↓
ニコニコ見てるみたいw #jsfes pic.twitter.com/QmnkXfnvue
— 黒神 (@kokushing) November 17, 2018
(こくしんよく撮れてる動画ありがとう!)
これを使うとどうなる
普通のスライド発表って発表者の言いたいことを言って終わりになりがちですが、これを使うと一方通行にならずにインタラクティブな発表が出来ます。「リアクション」だったり「質問」などをそのタイミングで見ている人が投げる事ができるのです。
終わった後に「質問ある人〜?」などで聞いてもシャイな人はなかなか手を挙げられないと思います。そこで、cometsがあれば匿名で意見を送る事ができます。
また、QRコード生成機能があるので、cometsの画面で作ったQRコードをスライドに貼っておくとスムーズに共有出来ます。
アンケートを集計するのにも使えます
cometsにはボタンを押すだけで簡単に定形のコメントを送れます。そのボタンの中に🍎や🍌などの果物ボタンが5つあります。 これを使うと、スライドに質問を書いておいて会場の視聴者にそのままアンケートをとれます。
例)発表スライドは何でつくってる?
- 🍎Keynote
- 🍊PowerPoint
- 🍌Google Slide
- 🍇Slides
- 🍈Prezi
- その他(コメントで)
のようなスライドを作っておいて当日にアンケートを取れます。
アンケートによって話す内容を変えると非常にいい発表が出来ると思います。(「Netlifyについて知らない人が多いみたいだから詳しく話そう」とかとか)
ぜひ取り入れてみてください!
どうやって作ってるの? 発表者編
発表者がGoogle Slideを起動している画面で、指定のブックマークレットを実行します。Chromeエクステンションではないので、どんなブラウザでも基本的に機能します。
実行すると視聴者と共有する合言葉を入れる欄が出てくるので、合言葉を入力してコメントを受け取ります。
裏側ではFirebaseのRealtime Databeseを利用して、視聴者がDBに追加したデータを検知して、同じ合言葉のテキストを画面に追加します。
画面に追加されたテキストはCSSアニメーションで右から左に流れていきます。
どうやって作ってるの? 視聴者編
コメント画面はNetlifyでホスティングされた静的Webサイトで、画面を開くとFirebaseに匿名ログインして、コメント書いて送信ボタンを押すとFirebaseのRealtime DBに書き込みます。
開くURLには合言葉をパラメータでセットできるので、そのままURLをシェアも出来ます。
Twitterにそのままつぶやくチェックをオンにしておくと、コメントを送ってそのままTwitterの投稿画面に遷移出来るようになっています。その際合言葉はハッシュタグになるので、イベント指定のハッシュタグがある場合にはそれを合言葉としておくといいでしょう。
FirebaseのDBにはFirestoreという上位互換的なものもあるんですが、リアルタイムなデータのやり取りに関してはRealtime DBをFunctionsなどを挟まずに利用するのが早いです。
今後の展望
- 合言葉が日本語のときにQRコードがバグる
- Twitterでハッシュタグのツイートがあったらそのままcometsと同じように流す機能
- electronでローカルのスライドツールでもコメントを流せるようにする機能
- サイトがBootstrapバリバリなのでモダンなデザインにする
などを、時間あるときにやろうと思っています。
ぜひ皆さんcometsを使って、インタラクティブな発表をやってみてください!
明日はあのnaichiさんが unityroomを支える技術について話してくれます!明日もまた見てくれよな!