タブでメモの一覧を分けられる tabmemo というアプリを作った話
こんにちは渡邊です。お久しぶりです。
2019年始まって早くも1月が終わろうとしています😱みなさんいかがお過ごしでしょうか。
私事なんですが、去年の年末あたりからせっせと作っていたアプリがApp StoreとGoogle Playの両方に出す事ができました🎉パチパチパチ〜
それがこちらのtabmemoというメモアプリです。
tabmemoとは
tabmemoはこんな風に”タブでカテゴリーごとにメモを分けて管理出来るメモアプリ"です。
tabmemoというメモアプリを作りました📝
— nabettu🍲渡邊達明 (@nabettu) January 21, 2019
メモをタブでカテゴリー毎に分けてさっと切り替えられて、さっと書き始められるようになっています!
Android版は今月中には出せればと思っていますので少々お待ちください🙏#tabmemoapphttps://t.co/xcKFsew7wB pic.twitter.com/Gb3zWr2rPg
Webブラウザのタブの着想をそのままメモアプリに引き継いで、ささっと切り替えられたら楽で使いやすいものが出来るんじゃないかと思ったので作りました。
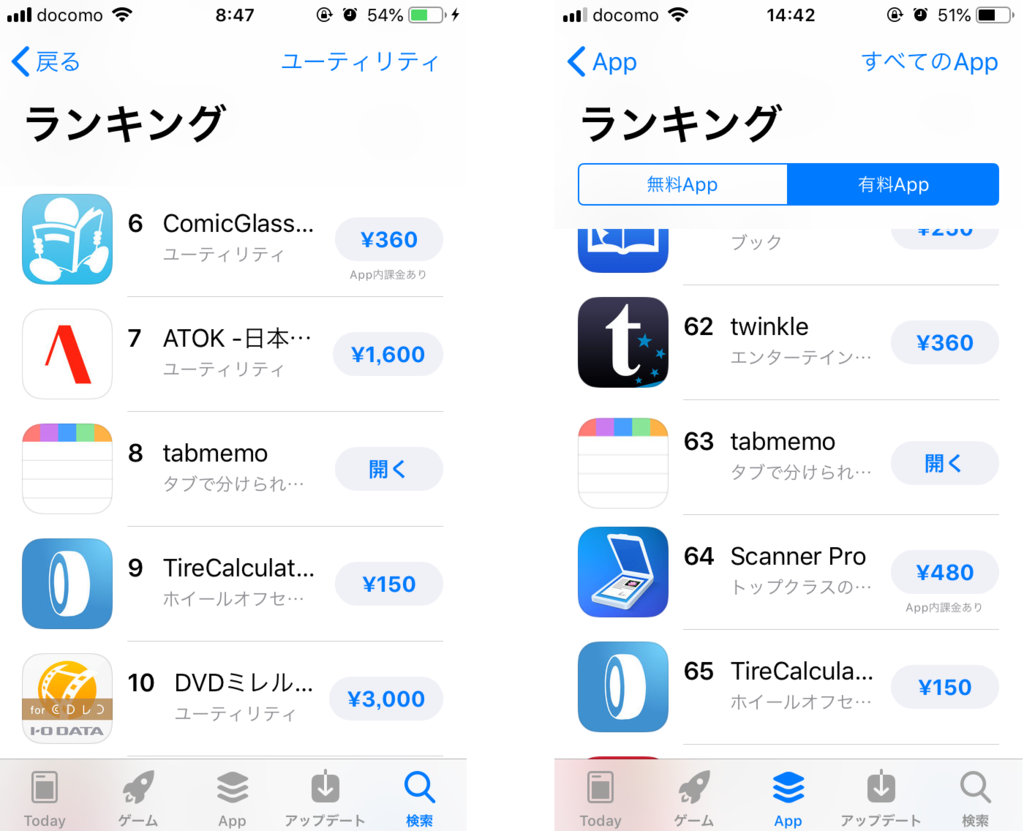
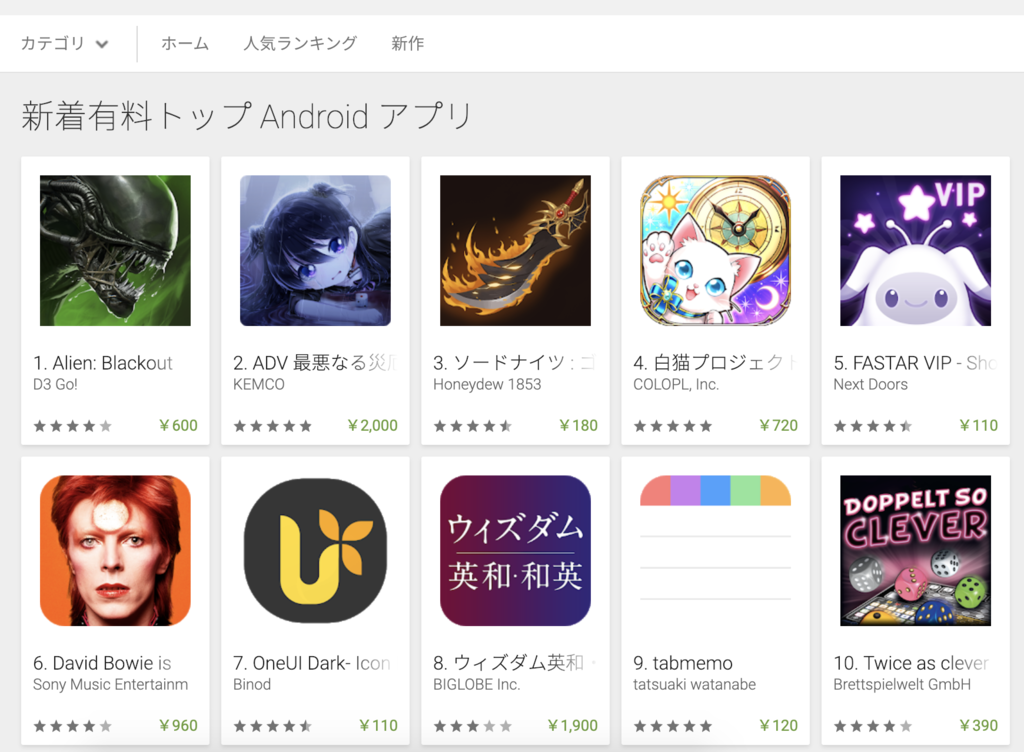
おかげさまでストアのランキングに載りました🎉
iOSアプリのApp Storeでは左が有料ユーティリティアプリの8位、右が全体の有料アプリランキングで63位

AndroidアプリのGoogle Playでは全体の新着有料アプリランキングで9位

まで、それぞれ"観測"上一番上でした!いえい✌️みなさまのおかげです🙏
(これ自動でランキングの集計とかしてくれてるサービスで、おすすめとかあったら教えてください)
なぜ作ったのかの話
みなさんメモってとってますか?
1月はメモの魔力という本も話題になっていましたね。

メモの魔力 The Magic of Memos (NewsPicks Book)
- 作者: 前田裕二
- 出版社/メーカー: 幻冬舎
- 発売日: 2018/12/24
- メディア: 単行本
- この商品を含むブログ (2件) を見る
前田さんは紙メモ派らしいですが。笑
私も結構メモるのですが、紙のメモは面倒でUIの絵コンテ書く時とかしか使ってません。
私のメモのとり方について
基本的にはスマホアプリでメモを取っていまして、日頃のメモでは
- ためておきたいメモ
- 書き捨てたいメモ
の2つがあると思って、それぞれ使い分けています。
ためておきたいメモは後々からじっくり見返す事もあるであろうログとしてのメモ。
書捨てたいメモは、その場でまとめない内容やTODOを記録して、終わったら消してしまうメモ。
それぞれの2つのメモの役割の違いがあって、私はためるメモはevernoteにためていますが、アプリが重くて書捨てるメモには使っていません。
書捨てたいメモはsimple noteというアプリが起動が早くて気に入っているんですが、カテゴリを分けるのにいちいちtagを入力するのが面倒なのでざっくばらんに入れておいてなにかあったら検索機能で検索していました。
そんなわけで、カテゴリー分けの機能が欲しいは欲しいんですが、書捨てメモには詳細なカテゴリー分けは必要としていなくて、せいぜい5個か6個のカテゴリーがあれば十分だと思っています。
メモを取る上では カテゴリを詳細に分けられる事よりも、カテゴリごとにババっと雑に放り込める利便性が大切 だと思っています。
そんな思想をアプリに落とし込んだのが、今回開発したtabmemoです。
カテゴリーをタブとして、ササッと切り替えて、メモを追加するボタンを押したらすぐにメモの編集が始められます。
機能自体は非常にシンプルで迷わずに使えるようにしています。今後もコアな機能は大きく変えずに進めていこうと考えています。
技術的な話
tabmemoはReact Nativeを利用してiOSとAndroidでワンソースで開発しております。
また、React Nativeでの開発において便利なツール群がまとまったexpoというものを利用して開発しています。
expoについて
React Nativeで開発を進める上で、色々と環境の準備や事前知識が必要な場面が多いです。
React Nativeで開発していて特に困るポイントとして、それぞれのネイティブ部分でエラーが出た際にネイティブアプリ開発の知識と経験が必要になってきます。
iOSとAndroidで作っていたら、それぞれ
- iOSアプリ開発の知識
- Androidアプリ開発の知識
- React Nativeの知識
- React.js及び周辺ライブラリの知識
が必要になります。これはなかなか大変です。
しかしexpoを利用して開発を始めると、ネイティブ側の実装はすべてexpoに隠蔽された状態で始められるのです!
そのためネイティブ側を意識せずにJavaScriptファイルだけを書いて進められるため、先程の4項目の下2つだけで進められます。
そのかわりに逆にexpoがカバーしていない範囲のAPIが利用できない制約があります。(ネイティブSDKの利用など)
とはいえ最近のexpoの利用出来る範囲がどんどん広がっており、今回のような汎用的ユーティリティアプリや、SNSのようなアプリを開発する上で必要な機能は概ね揃っています。
Expoがどんなものか知りたい!触ってみたい!とい方はこちらの本がおすすめです↓

実践Expo React NativeとFirebaseで、SNSアプリを最速ストアリリース! (NextPublishing)
- 作者: 前田翼,渡邊雄,中川幸哉
- 出版社/メーカー: インプレスR&D
- 発売日: 2018/12/14
- メディア: オンデマンド (ペーパーバック)
- この商品を含むブログを見る
こちらの本私もレビュアーとして参加したんですが、Instagramのようなアプリの基礎部分をざっと作ってみるハンズオン本となっていて、何が作れるかわかりやすい&ここから本格的なアプリ開発を始められます。
Expoでクロスプラットフォームって工数的にどう?
React Native単品での開発は先程も記載したようにネイティブの知識がそれぞれ必要になってきます。
結構肌感ですが、両OSの開発工数をiOSを1、Androidを1とするとReactNativeでの開発は差分吸収なネイティブ部分の実装に時間がかかるため1.5〜1.8ほどになって、そこまで工数を削減出来るかと言われると微妙です。それでいてクオリティや拡張性は確実にネイティブのほうが良くなると思います。
ですがExpoを利用すると差分吸収がかなり縮小されるので1.2〜1.5くらいまで縮まるんじゃないかな〜と思っています。(無論制約は大きいですよ)
そのかわりReact Nativeでのアニメーションは結構しんどかったり、大規模になって結局ネイティブSDKが必要になったらExpoからeject(通常のReact Nativeプロジェクトに落とす事)になるので、ejectしないで(もしくはしても影響範囲を最小に収めて)進められるような体制であればおすすめできます。
また、React.js自体の学習コストがあるのも考慮する必要がありますが、逆にWebフロント出身の私のようなエンジニアなら学習コストも少なく、割とすぐ始められます。
「こんなアプリを両OSで作ろうと思ってるんだけどどうかな!?」って相談あったら個別に聞いてください〜
今後のtabmemoのロードマップ
ざっくりですが、
- iOSリリース
- Androidリリース
- tabmemo.comにランディングページ作成
- クラウドバックアップ機能開発
- 端末間データ共有機能開発
- PC版の開発
- evernoteへのエクスポートなどの追加機能開発
がマイルストーンです。他の仕事もあるので時期は決めていません。現状2まで終わったので、Androidでの不具合の調整などが落ち着いたら3に進みます。
tabmemoアカウントはGoogleログインで、Firebaseを利用してデータを保持しようと思います。
また、4か5のあたりでアプリの料金は今の120円から240円に、6の公開作業が終わったタイミングで360円に設定する予定です。
PC版は無料で、スマホ版と同期するために有料のスマホアプリを購入していただくという形にして行こうと思っています。
その後基本機能以外の追加機能を開発していく上で、その利用にいくらかのサブスクリプション(月額課金)の導入も考えています。
料金を徐々に上げていく事について
「最終的に360円のアプリにするなら最初からその値段に設定するべきでは?」という意見もあると思います。
現状まだバックアップ機能もないので、機能に対して360円では見合っていないと思っています。
金額は固定せず機能に合わせて流動的に変化させていくことが、ユーザーに対して誠実だと考えて今は低い値段で購入していただく形にしています。
初期ユーザーのみなさんは値段とともに徐々にtabmemoが育っていくのを温かく見守っていただければと思います!
逆に後から購入するユーザーはある程度機能が出揃った状態で使っていただくので、多少値段が高くてもいいのかなと。
サービスとしてのマネタイズに答えがあるわけではないため、このあたりは試行錯誤していければと思っています。そのため予定が変わっていく可能性があるのはご了承ください!
まとめ
今後もサクッと使いやすいメモアプリとして発展させてWebサービスとして進化させていくつもりですので、みなさんよろしくお願いします。
長くなってしまいましたが、最後までお読みいただきありがとうございました!