日本語のフリーフォントをまとめて試せるサイト「 #ためしがき 」をなんで作ったのかと技術的な話
みなさんためしがき試してくれました!?
ホント!?ありがとうございます!!!
ためしがきって?
知らない人もいると思いますので、簡単に説明しますね。
こちらからサイトにアクセスして、お好きな文字・文章を入力していただくと、

こんな感じで、色んなフォントでの見た目をまとめて確認することが出来るサイトなのです。
サイトで使っているフォントは商用利用可能なフリーフォントとなっており、フォントをタップすると表示される画面から、配布先のサイトに遷移することが出来ます。

また、フォントをシェアするボタンを押してから、Twitterやfacebookでシェアすると
みんなオラに力を〜!
— ナベ🍲 / ためしがき / Amazonで本の予約始まりました! (@nabettu) 2018年7月4日
日本語のフリーフォントを好きな言葉・文章で試せるサイト | ためしがき https://t.co/ECvYEaVQQ9 #ためしがき
こんな感じで入力した文字とフォントのプレビューがされます。
SNS認証なども無いので気軽につぶやいてみてください!
使えるフォントは?
このサイトで使えるフォントは「商用利用可能なフリーフォント」なんですが、更に
- サブセット化&WOFF2形式にして軽量化:改変
- Webフォントとして利用する:再配布(につながる)
の2つのプロセスを行ってサイトに埋め込んでいるため、フリーフォントの中でも上記2点の許可がされているフォントのみ載せています。
サイトにライセンスの明確な記載が無い配布元の方には個別でメールを送ったりして上記2点についての許可を得つつ、各ライセンスには「ライセンス元の表記」が必要なため、各配布先サイトへのリンクをフォントの詳細画面に載せております。また、ためしがきサイト自体からのダウンロードは禁止しています。
一口にフリーフォントと行ってもライセンスによって使える範囲が異なるんですね。具体的には
- SIL Open Font License OFL
- Apache License 2.0
- mplus Font License
などのライセンスのフォントを利用しています。 IPAフォントライセンスv1.0は改変したものの再配布が禁止ですので、本サイトでは利用していません。
フリーフォント情報は基本的にフォントフリーさんの記事一覧から情報収集させていただいて、配布先で個別にライセンスを確認しつつサイトで利用しています。
フリーフォントとしているフォントでも、上記の許可がなされているものは、今120個ほど確認して半分弱くらいでした。今後はあと200個ほどのフリーフォントの中から、ライセンスがOKなものを確認しつつ追加していく予定です。(半分弱だとあと80個くらいかなぁ?)
もちろんですが、みなさん本サイトで見つけたフォントでも実際に利用する場面に合わせてライセンスの確認を行ってから利用してくださいね〜
WOFF2って?
Webフォントの新し目の形式の一つで、 軽くて他のフォントとも互換性があるのですがInternet Explorerでは利用できないため、本サイトはInternet Explorerでのアクセス時には利用出来ないようになっています。
Webフォントについて詳しくはtakanorip先輩の↓の本がよくまとまっていて勉強になります。
https://www.amazon.co.jp/dp/4844398385www.amazon.co.jp
なんで作ったか
普段私は他にもWebサービスやメディアを作っていて、ロゴとかデザインも含めてフォントもいろいろ探すんですけど、なかなか日本語のフォントでまとまって試せるものがありません。
ということで商用可能なフリーフォントで横断的に試せるサイトが欲しいと思って作りました。
以前作ったブロガーがアプリの紹介を楽にできるツール「アプリーチ」もそうなんですが、クリエイターを応援するようなものを日頃から作りたいと思っていまして、このサイトが出来たらみんなの創作活動がもっと楽しくなるかなと思って開発をしました。(もちろん自分も含めてね)
そして作る前にTwitterで「こういうサービスあったら他にもほしい人いるかな?」って呼びかけたら結構な人が「ほしい!」と言ってくれたので「ちゃんと作ったら使われるサービス」とわかり、モチベーションを落とさず開発を続けられました。大体構想から1ヶ月半くらいかかりました。
以前作ったサービスでは自分の考えだけでヒヤリングもせずせっせと作ったけど全然使われなかったので、事前にニーズを知る事ができ、無事に公開後もみなさんにご利用いただけてよかったです。
技術的な話
基本的にフロントエンドの技術のみで作っています。
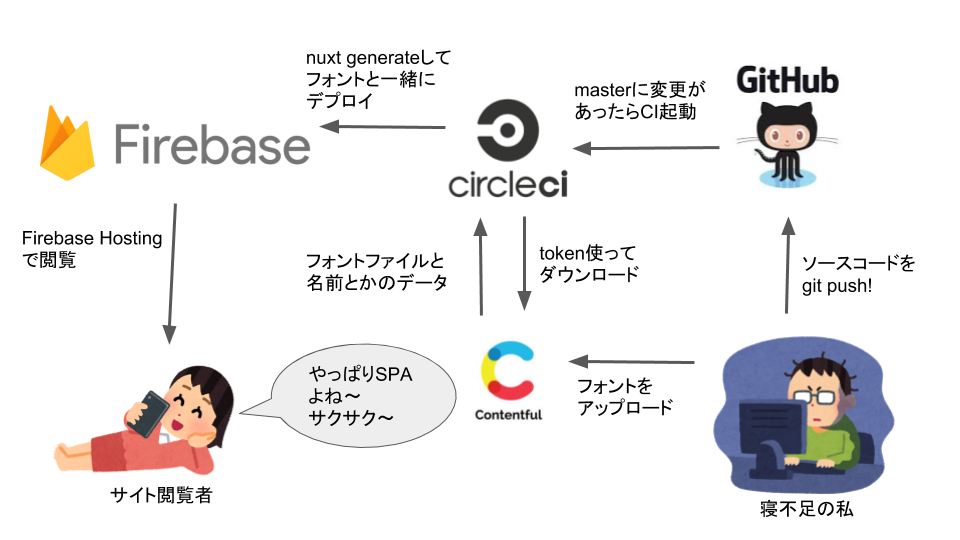
ざっくり図にするとこんな感じです。

基本はシングルページアプリケーションを作る上でのライブラリのNuxt.js(Vue.jsのフレームワーク)と、サーバーレスでバックエンドを代わりにいろいろやってくれるFirebaseの組み合わせで、
コンテンツ管理はヘッドレスCMSであるContentfulを使い、CircleCIでCMSの内容とソースをまとめてFirebase Hostingにデプロイしています。
フォントのシェア機能
- 画像の生成はhtml2canvas
- Firebase Authで匿名認証
- Firebase Strageに匿名認証の認証情報を使って制限をかけてアップロード
- Firebase firestoreに認証した権限を使って画像パスを書き込み
- Firebase functionsを使ってDBを読み取りOGP表示用HTMLを生成
- アクセスがあったらTOPにリダイレクト
大体全部Firebaseを使ってどうにかしています!Firebase最高!
ーーー※ここでCMーーー
はい〜みなさんいろいろ聞いてVue.jsとFirebase使ってみたくなりましたよね!?
フロントエンドのSPAライブラリで今人気が上昇しているVue.jsと、サーバーレスでいろいろなことができるFirebaseが今すごくHotです。
なんと!WebデザイナーなどのhtmlやCSSが軽くわかっている人が、簡単なWebサービスを作れるようになる本があるんですよ〜
↓↓↓↓↓こちら↓↓↓↓↓ booth.pm ↑↑↑↑↑こちら↑↑↑↑↑
もしこの記事を読んで興味が出た方、よかったらこれを買ってミニWebサービス作ってみてくださいね〜!
※こちら商業版の発売との兼ね合いで同人版の値段がアップしましたのでご了承ください。
ーーーCMここまでーーー
今回のサイトではデザインも全部自分でやってみました。
CSSアニメーションとかをちょいちょいはさんでおしゃれぶってるんですが、やっぱり本職のデザイナーさんが作るサイトのが圧倒的におしゃれなので、デザインは後ほど変更する可能性あります笑
いろいろなメディアに掲載していただきました。
ねとらぼさんや窓の杜さんなど、いろいろなメディアに載せていただき、いい滑り出しが出来たと思います。
「あなたが神か」って書いてもらってるんですけど、そもそも私はフリーフォントをまとめて試せるようにしただけで、世のフリーフォント職人の方々がこうやって素晴らしいフォントを使える形で公開してくれていることがまさに「神」!
そんなフリーフォントをもっと使われるようにアシストしていきたい所存でございます。
今後の更新予定
いろいろ機能を増やしていきたいところではあるんですが、ゴチャついて何をしたらいいサイトかわからなくなるのでは本末転倒なので、追加していく機能は最小限にしていきたいです。
ただ、サーバー代が結構かかっちゃってるので、今後バナー広告だけ入れていくことになると思います・・・こればっかりはすいません🙇 どこかの企業さんが買収してそのままの形で運営してくれたりしたらいいんですがw
今後追加必須
- とにかくフォントを増やす
- 色を変える機能
- 入力欄スマホで使いにくい
- 「ゴシック体」とかのタグでフィルタリング
増やすかも?な機能
- 文字間とか文字の長さとか変えられるように
- フォントお気に入り機能
「こんな機能ほしい!」ってのあればどしどし送ってください!
今後もためしがきをよろしくお願いします。